Answer the question
In order to leave comments, you need to log in
How to connect select and checkbox in vue?
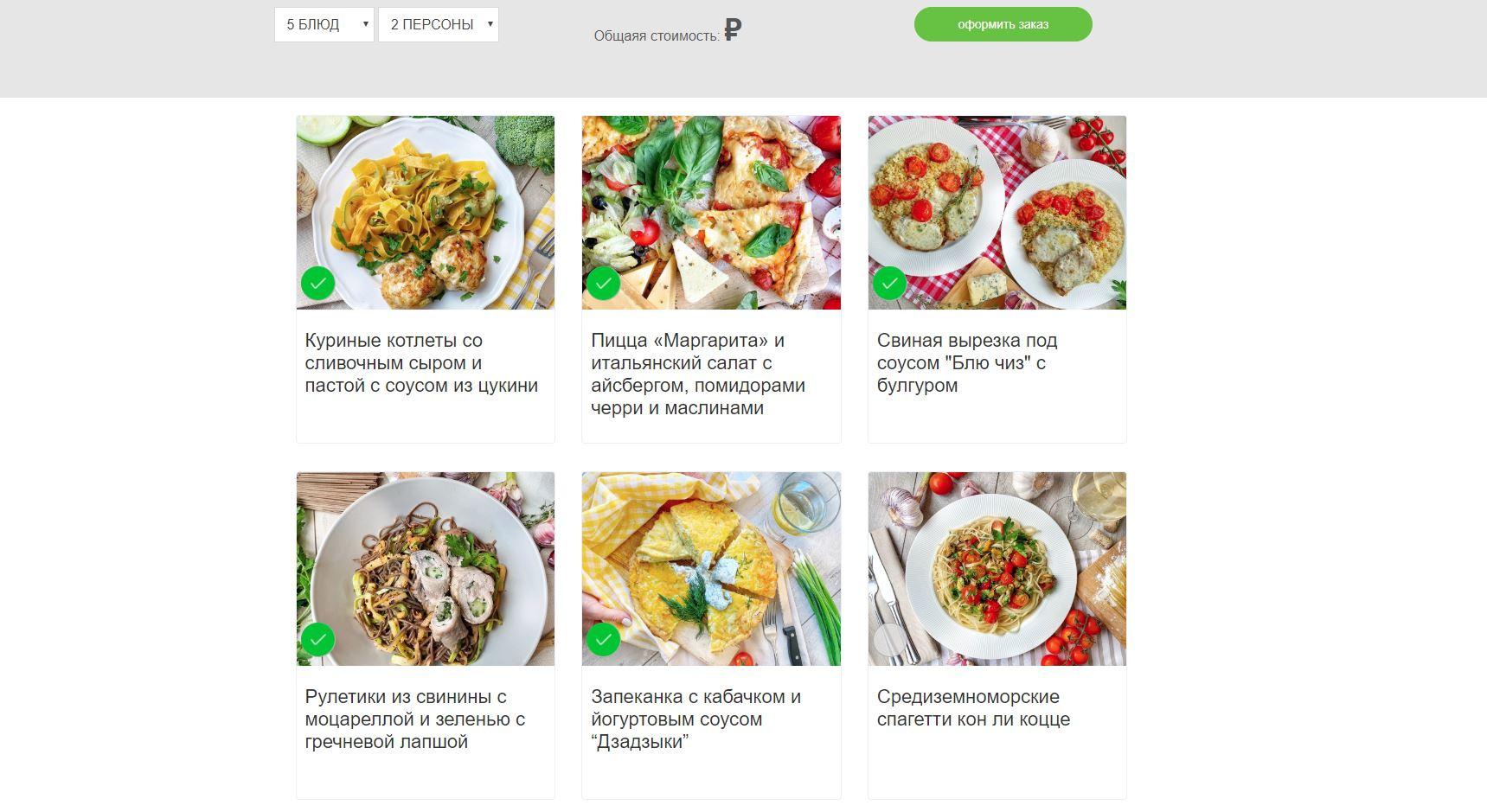
 I have a vue and node project. There is a page on which the product list is displayed from the component. They are dynamically fed into the component from the mongoo database. I need to make sure that when option: 5 dishes are selected, the first five dishes are selected with checkboxes, and when option 3 is selected, 3 are selected respectively
I have a vue and node project. There is a page on which the product list is displayed from the component. They are dynamically fed into the component from the mongoo database. I need to make sure that when option: 5 dishes are selected, the first five dishes are selected with checkboxes, and when option 3 is selected, 3 are selected respectively
. 1,2,3, etc.
Here is the page code itself:
<template>
<div>
<div class="container content">
<div class="row">
<div class="col-md-12 menu-header">
<h1 ref="heading">Меню на неделю
</h1>
<p>Доставка возможна
</p>
</div>
</div>
</div>
<div class="menu-nav">
<div class="container">
<div class=" row">
<div class="col-md-12">
<div class="col-md-4">
<select v-model="bludo">
<option>5 блюд</option>
<option>3 блюда</option>
</select>
<select>
<option :v-model="pers2">2 персоны</option>
<option :v-model="pers4">4 персоны</option>
</select>
</div>
<div class="col-md-4"> <span class="prise-filtr">Общаяя стоимость:</span> <span class="prise-summ"> {{sumPrise}} ₽</span> </div>
<div class="col-md-4"> <el-button type="success" round style="padding:12px 50px;">оформить заказ</el-button></div>
</div>
</div>
</div>
</div>
<div class="container menu_full">
<div class="row">
<ul>
<app-post v-for="post in posts" :key="post._id" :post="post"/>
</ul>
</div>
</div>
</div>
</template><template>
<li>
<div class=" col-md-4">
<el-card shadow="hover" :body-style="{padding:0}" :v-model="product"class="post">
<a href="#" @click="openProduct" round><img :src="post.imageUrl" alt="post image" class="product-img"></a>
<label class="mycheckbox">
<input class="mycheckbox__default" type="checkbox" v-model="productcek">
<div class="mycheckbox__new"></div>
<div class="mycheckbox__descr"></div>
</label>
<div class="product-body">
<a href="#" @click="openProduct" round><h4 class="product-title">{{post.title}}</h4></a>
<div class="btn-product">
<input v-model.number="post.prise" >
<input v-model.number="post.namber" style="display:none">
</div>
</div>
</el-card>
</div>
</li>
</template>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question