Answer the question
In order to leave comments, you need to log in
How to complete task 16 with HTML?
I sat on Yandex.Practice.
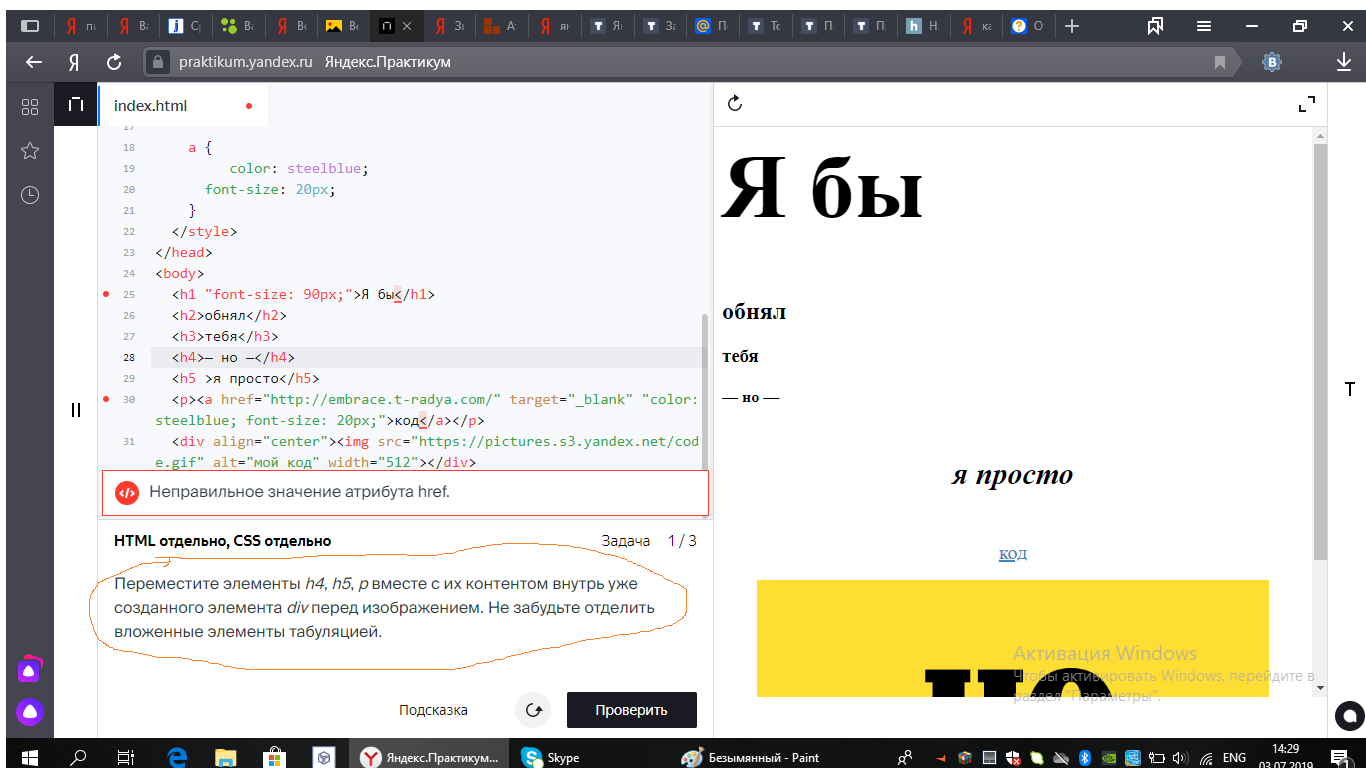
It seems everything was easy until this task came across (screenshot)
I can’t complete it .
Help
<!DOCTYPE html>
<html>
<head>
<title>Я просто код</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
font-size: 90px;"
}
h5 {
font-style: italic;
font-size: 30px;
}
a {
color: steelblue;
font-size: 20px;
}
</style>
</head>
<body>
<h1 "font-size: 90px;">Я бы</h1>
<h2>обнял</h2>
<h3>тебя</h3>
<h4>— но —</h4>
<h5 >я просто</h5>
<p><a href="http://embrace.t-radya.com/" target="_blank" "color: steelblue; font-size: 20px;">код</a></p>
<div align="center"><img src="https://pictures.s3.yandex.net/code.gif" alt="мой код" width="512"></div>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
<h4>, <h5>should be in div, inside which the picture is (by assignment), now they are just in<body>
So will it pass?
<!DOCTYPE html>
<html>
<head>
<title>Я просто код</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
font-size: 90px;"
}
h5 {
font-style: italic;
font-size: 30px;
}
a {
color: steelblue;
font-size: 20px;
}
</style>
</head>
<body>
<h1 "font-size: 90px;">Я бы</h1>
<h2>обнял</h2>
<h3>тебя</h3>
<div align="center">
<h4>— но —</h4>
<h5 >я просто</h5>
<p><a href="http://embrace.t-radya.com/" target="_blank" "color: steelblue; font-size: 20px;">код</a></p><img src="https://pictures.s3.yandex.net/code.gif" alt="мой код" width="512"></div>
</body>
</html>And what exactly is the problem?
<!DOCTYPE html>
<html>
<head>
<title>Я просто код</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1,h2,h3 {
text-align: center;
}
h1 {
font-size: 90px;"
}
h5 {
font-style: italic;
font-size: 30px;
}
a {
color: steelblue;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Я бы</h1>
<h2>обнял</h2>
<h3>тебя</h3>
<div align="center">
<h4>— но —</h4>
<h5 >я просто</h5>
<p><a href="http://embrace.t-radya.com/" target="_blank">код</a></p>
<img src="https://pictures.s3.yandex.net/code.gif" alt="мой код" width="512">
</div>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question