Answer the question
In order to leave comments, you need to log in
How to close the Yandex.map balloon at a certain resolution?
The balloon on the map looks like this:

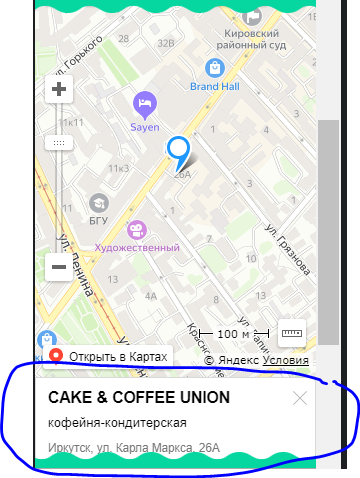
On a small mobile resolution, it goes down

How to make the balloon disappear completely at a resolution less than 320, for example.
But the blue mark remained on the map.
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map('map', {
center: [52.289597, 104.280586], // поменяйте местоположение центрирования карты, можно воспользоваться сервисом https://constructor.maps.yandex.ru/location-tool/
zoom: 9
});
// Поиск координат центра значения нашей переменной js_ad.
// Строку Россия я сделала на всякий случай, если карты вдруг захотят убежать в другую страну
ymaps.geocode('Россия,' + js_ad, {
/**
* Опции запроса
* @see https://api.yandex.ru/maps/doc/jsapi/2.1/ref/reference/geocode.xml
*/
// Сортировка результатов от центра окна карты.
// boundedBy: myMap.getBounds(),
// strictBounds: true,
// Вместе с опцией boundedBy будет искать строго внутри области, указанной в boundedBy.
// Если нужен только один результат, экономим трафик пользователей.
results: 1
}).then(function (res) {
// Выбираем первый результат геокодирования.
var firstGeoObject = res.geoObjects.get(0),
// Координаты геообъекта.
coords = firstGeoObject.geometry.getCoordinates(),
// Область видимости геообъекта.
bounds = firstGeoObject.properties.get('boundedBy');
// Добавляем первый найденный геообъект на карту.
myMap.geoObjects.add(firstGeoObject);
// Масштабируем карту на область видимости геообъекта.
myMap.setBounds(bounds, {
// Проверяем наличие тайлов на данном масштабе.
checkZoomRange: true
});
var myPlacemark = new ymaps.Placemark(coords, {
// Зададим содержимое заголовка балуна.
balloonContentHeader: companyName,
// Зададим содержимое основной части балуна.
balloonContentBody: companyDescription,
// Зададим содержимое нижней части балуна.
balloonContentFooter: js_ad + '<br>'
});
myMap.geoObjects.add(myPlacemark);
myPlacemark.balloon.open();
});
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question