Answer the question
In order to leave comments, you need to log in
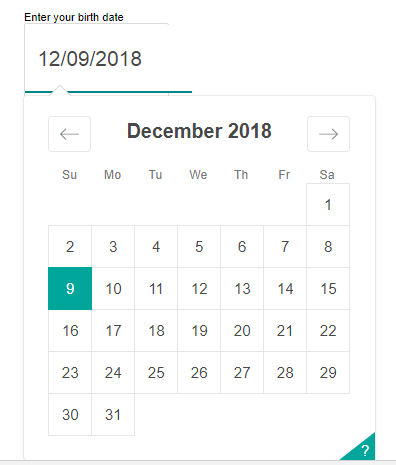
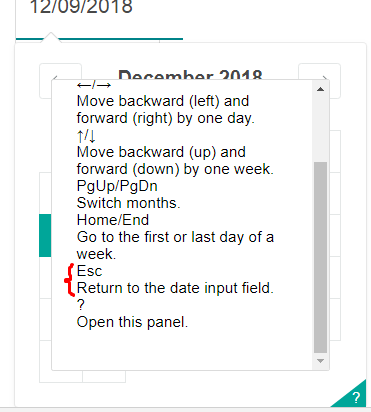
How to close the moment.js calendar widget after a date is selected?
I've added a moment.js calendar component to pick the date. SingleDatePicker Component
import moment from 'moment';
import {SingleDatePicker} from 'react-dates';
...
render() {
return (
<SingleDatePicker
date={this.state.createdAt}
onDateChange={this.onDateChange}
focused={this.state.calendarFocused}
onFocusChange={this.onFocusChange}
numberOfMonths={1}
isOutsideRange={() => false}
/>
);
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question