Answer the question
In order to leave comments, you need to log in
How to click on a ListView item in React Native?
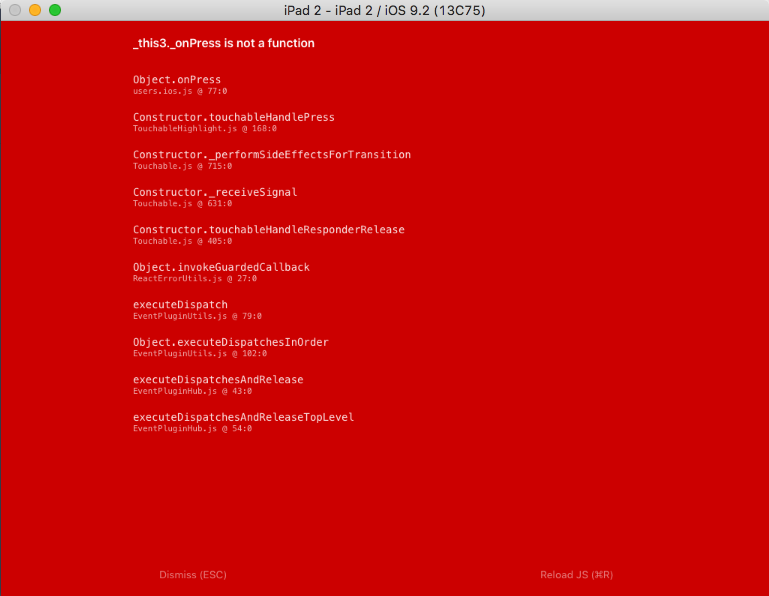
Hello! I am writing the first application on ReactNative, I received data from the server, displayed it using a ListView, but when I click on an element, I get an error: 
Here is the code:
import React, { Component } from 'react';
import * as cnf from './config.js';
import {
AppRegistry,
Text,
Image,
ListView,
TouchableHighlight,
View
} from 'react-native';
export default class Users extends Component {
constructor(props) {
super(props);
this._onPress = this._onPress.bind(this);
this.state = {
users : new ListView.DataSource({
rowHasChanged: (row1, row2) => row1 !== row2,
}),
loaded: false
}
}
componentDidMount() {
fetch(cnf.REQUEST_URL + 'publications/users')
.then((response) => response.json())
.then((responseData) => {
this.setState({
users: this.state.users.cloneWithRows(responseData.users),
loaded: true
});
})
.catch((error) => {
console.warn(error);
})
.done();
}
render() {
if (!this.state.loaded) {
return this.renderLoadingView();
}
return(
<View>
<View style={styles.blockTitle}>
<Text style={styles.actionTitle}>Выберите пользователя:</Text>
</View>
<ListView
style={styles.listView}
dataSource={this.state.users}
renderRow={this.rowUser}
/>
</View>
);
}
_onPress() {
console.log('fd');
}
rowUser(user) {
if(user.roles[0] == 'user') {
return (
<TouchableHighlight onPress={() => this._onPress()}>
<View style={styles.container}>
<Image
source={{uri: user.profile.avatar}}
style={styles.avatar}
/>
<View style={styles.rightContainer}>
<Text style={styles.name}>{user.profile.fio}</Text>
</View>
</View>
</TouchableHighlight>
)
} else {
return null;
}
}
}Answer the question
In order to leave comments, you need to log in
It turns out everything was very simple.
Remove this:
And change the code a bit here:
<ListView
style={styles.listView}
dataSource={this.state.users}
renderRow={this.rowUser.bind(this)}
/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question