Answer the question
In order to leave comments, you need to log in
How to put Button after Tabs Material UI?

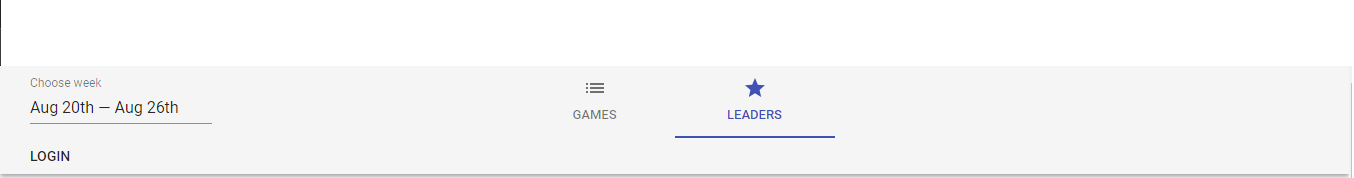
This is how AppBar looks like. It is necessary that the button be on a level with Tabs and on the right. It turned out only if you insert it inside Tabs. But this is bad. Can anyone suggest how to fix it? Here is the jsx of the component:
import React from "react";
import { withRouter } from "react-router-dom";
import {
AppBar,
Tabs,
Tab,
Typography,
withStyles,
Button,
Toolbar
} from "@material-ui/core";
import ListIcon from "@material-ui/icons/List";
import StarIcon from "@material-ui/icons/Star";
function TabContainer(props) {
return (
<Typography component="div" style={{ padding: 8 * 3 }}>
{props.children}
</Typography>
);
}
const styles = theme => ({
root: {
flexGrow: 1,
backgroundColor: theme.palette.background.paper
},
flexContainer: {
justifyContent: "center"
},
button: {
width: "100px"
}
});
@withRouter
class ScrollableTabsButtonForce extends React.Component {
constructor(props) {
super(props);
this.state = {
value: this.props.location.pathname
};
}
handleChange = (event, value) => {
this.setState({ value });
this.props.history.push(value);
};
render() {
const { classes } = this.props;
const { value } = this.state;
return (
<div className={classes.root}>
<AppBar position="static" color="default">
<Tabs
value={value}
onChange={this.handleChange}
scrollable
scrollButtons="on"
indicatorColor="primary"
textColor="primary"
classes={{
flexContainer: classes.flexContainer
}}
>
<Tab label="GAMES" icon={<ListIcon />} value="/games" />
<Tab label="LEADERS" icon={<StarIcon />} value="/leaders" />
</Tabs>
<Button className={classes.button}>Login</Button>
</AppBar>
</div>
);
}
}
export default withStyles(styles)(ScrollableTabsButtonForce);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question