Answer the question
In order to leave comments, you need to log in
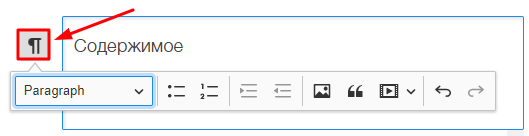
How to change the icon on the left of the form in CKEditor 5 Balloon Block?
Hello. Can you tell me how to change the icon on the left side of the form? I need to replace it with a plus sign. Perhaps CKEditor 5 Balloon Block already has its own set of icons, where perhaps there is a button with a plus.

Intuitively, I assume that this can be done through the configuration of the JavaScript script.
<script src="https://cdn.ckeditor.com/ckeditor5/21.0.0/balloon-block/ckeditor.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/21.0.0/balloon-block/translations/ru.js"></script>
<script>
const textarea = document.getElementById('tickets-editor');
BalloonEditor.create( document.querySelector( '#editor' ) , {
language: 'ru',
removePlugins: [ 'Table' ],
toolbar: [ 'bold', 'italic', 'bulletedList', 'numberedList', 'blockQuote' ]
})
.then( editor => {
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
editor.model.document.on( 'change:data', () => textarea.value = editor.getData());
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question