Answer the question
In order to leave comments, you need to log in
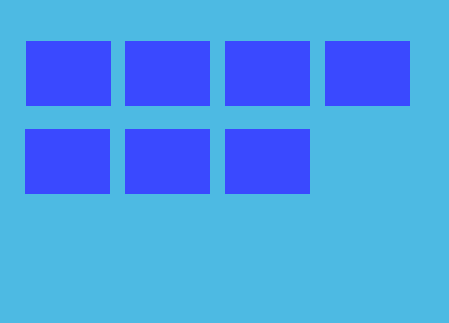
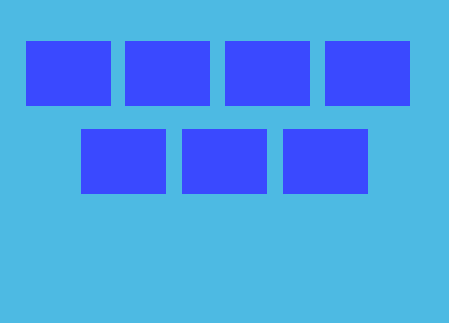
How to center blocks in bootstrap?
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"></div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question