Answer the question
In order to leave comments, you need to log in
How to do it correctly so that the space is not cut off when the screen is reduced?


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<title>CVSCenter_QuickGuide</title>
</head>
<body>
<div class="parent">
<div class="inner-left">
<li class="btn toclevel-1 tocsection-1"><a href="#Введение"><span class="tocnumber"></span>
<span class="toctext">Введение</span></a></li>
<li class="btn_2 toclevel-1 tocsection-2"><a href="#Общие_положения"><span class="tocnumber">1</span>
<span class="toctext">Общие положения</span></a></li>
<li class="btn_3 toclevel-1 tocsection-3"><a href="#Алгоритм_действий"><span class="tocnumber">2</span>
<span class="toctext">Алгоритм действий</span></a>
<ul>
<li class="btn_4 toclevel-2 tocsection-4"><a href="#Предварительная_настройка"><span
class="tocnumber">2.1</span> <span class="toctext">Предварительная
настройка IP камер</span></a>
</li>
<li class="btn_5 toclevel-2 tocsection-5"><a href="#Установка_комплекта"><span
class="tocnumber">2.2</span> <span class="toctext">Установка комплекта программного
обеспечения</span></a>
</li>
<li class="btn_6 toclevel-2 tocsection-6"><a href="#Добавление_камер"><span
class="tocnumber">2.3</span> <span class="toctext">Добавление камер в серверную часть
комплекса</span></a>
</li>
<li class="btn_7 toclevel-2 tocsection-7"><a href="#Настройка_подключения"><span
class="tocnumber">2.4</span> <span class="toctext">Настройка подключения датчиков /
реле</span></a>
</li>
</ul>
</div>
<div class="inner-right">
<div class="un_1 " style="display: none">
<h1> <span class="mw-headline" id="Введение">Введение</span><span class="mw-editsection"></h1>
<div class="unit_1">
<p>
Для того, чтобы облегчить чтение, в предлагаемом руководстве используются следующие
соглашения о шрифтах и графических обозначениях:
<p><span class="bold">Полужирный</span> – названия систем CVS.</p>
<p><span class="bold_curs fst-italic">Полужирный курсив</span> – названия и определения в
системах CVS.</p>
<p><span class="fst-italic text-decoration-underline">Подчеркнутый курсив</span> – названия
элементов управления в программах CVS.</p>
<p><span class="text-decoration-underline">Подчеркивание</span> – общепринятые названия или
определения.</p>
<p><span class="fst-italic">Курсив</span> – названия …</p>
<p><span class="numer">
<ul>
<li>– списки и перечисления</li>
</ul>
</span></p>
</p>
<p> Так же в тексте используются графические обозначения:</p>
<div class="otstup_1">
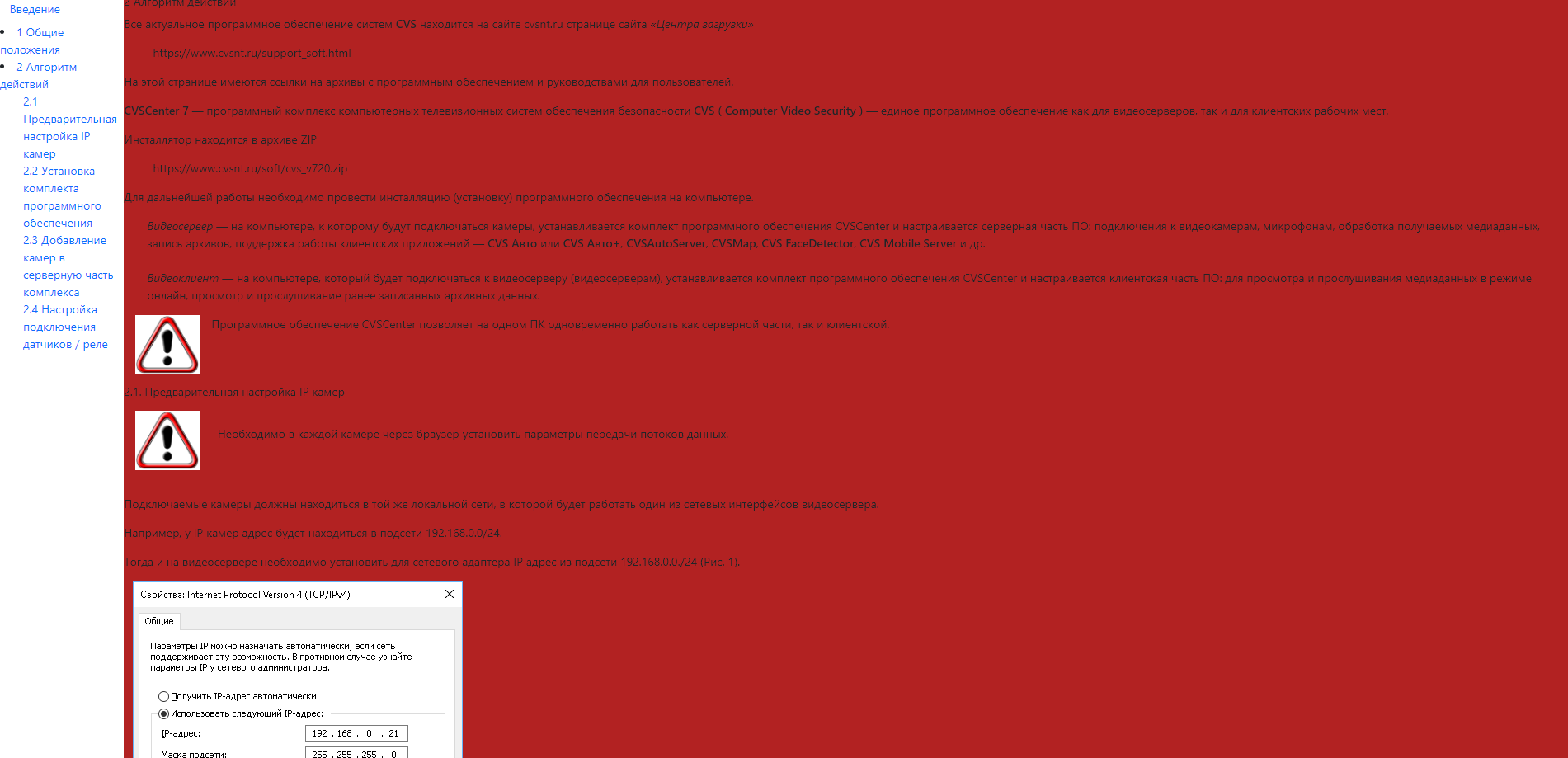
<p><img src="img/1.png" class="lft rounded float-start px-3" alt=""></p>
<p class="mlft">Такой знак обозначает информацию, на которой стоит
заострить внимание и учитывать в дальнейшем при работе с
системами CVS.</p>
</div>
<div class="otstup_2">
<p> <img src="img/2.png" class="lft rounded float-start px-3" alt=""></p>
<p class="mlft">Такой знак означает замечания или рекомендации, к которым необходимо
прислушаться для
достижения оптимальной производительности и стабильной работы программно- аппаратных
комплексов.</p>
</div>
<div class="otstup_3">
<p> <img src="img/3.png" class="lft rounded float-start px-3" alt=""></p>
<p class="mlft">Такой знак обозначает примечание, на которое следует обратить
пристальное внимание!</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/tst.js"></script>
</body>
</html>Обнуление
{
padding: 0;
margin: 0;
border: 0;
}
*,*:before,*:after{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:focus,:active{outline: none;}
a:focus,a:active{outline: none;}
nav,footer,header,aside{display: block;}
html,body{
height: 100%;
width: 100%;
font-size: 100%;
line-height: 1;
font-size: 14px;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
input,button,textarea{font-family:inherit;}
input::-ms-clear{display: none;}
button{cursor: pointer;}
button::-moz-focus-inner {padding:0;border:0;}
a, a:visited{text-decoration: none;}
a:hover{text-decoration: none;}
ul li{list-style: none;}
img{vertical-align: top;}
h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight: 400;}
/*--------------------*/
body
{
line-height: 1.5;
}
.parent
{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.inner-left
{
width: 150px;
/* outline: 1px solid #060; */
}
.inner-right
{
flex-basis: 150px;
flex-grow: 1;
/* outline: 1px solid #900; */
background: firebrick;
}
.otstup_1
{
padding-bottom: 50px;
position:relative;
}
.otstup_2
{
padding-bottom: 50px;
position:relative
}
.otstup_3
{
padding-bottom: 50px;
position:relative
}
.lft
{
position:absolute;
top:0px;
left:0px;
vertical-align: middle;
display: inline-block
}
.mlft
{
padding-top: 1%;
margin-left: 3cm;
vertical-align: middle;
display: inline-block
}
.unt_2
{
padding-bottom: 50px;
position:relative
}
.tblft
{
padding-top: 1%;
margin-left: 3cm;
/* vertical-align: middle; */
}
/* .un_2
{
padding-bottom: 50px;
position:relative
} */
.unit_2
{
padding-bottom: 50px;
position:relative
}
.llft
{
padding-left: 2%;
}
.bold
{
font-weight: 600;
}
.bold_curs
{
font-weight: 600;
}
.unt_3
{
padding-bottom: 50px;
position:relative
}
.otstup_4
{
padding-bottom: 20px;
/* position:relative */
}
.cntr
{
text-align: justify;
}
.un_4_1
{
padding-bottom: 50px;
position:relative
}
.check::before
{
content: "✓";
}
.image-container
{
max-width: 1169px;
/* height: 50%;
overflow: hidden;
display: flex;
width: 100%;
margin: 1em auto;
border: 1px solid red;
justify-content: center; */
}
@media only screen and (max-width: 1321px)
{
image-container
{
width: 90%;
}
}
@media only screen and (max-width: 1260px)
{
image-container
{
width: 80%;
}
}
@media only screen and (max-width: 1230px)
{
image-container
{
width: 70%;
}
}
@media only screen and (max-width: 412px)
{
image-container
{
width: 10%;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question