Answer the question
In order to leave comments, you need to log in
How to call the calculator separately from the modal window?
Need help initializing a modal window.
There is a site on which there are a lot of modal windows, in order not to make each window, I made one window into which, depending on the call, certain content is substituted.
The problem is this. There is a calculator in modal windows, but after opening the modal window, it doesn't work. As I understand it, it does not work because the window is created on click, and before that it does not exist yet and the calculator does not see it.
Everything works only if the calculator is called together with a modal window.
Question: How can I call the calculator separately from the window, outside the click function.
PS JavaScript began to study recently.
Example: https://codepen.io/OculusDaemon/pen/aqjoxR?editors=1010
Screen calculator

Answer the question
In order to leave comments, you need to log in
I didn’t understand something, is it just that it should be called immediately without this window like this ?
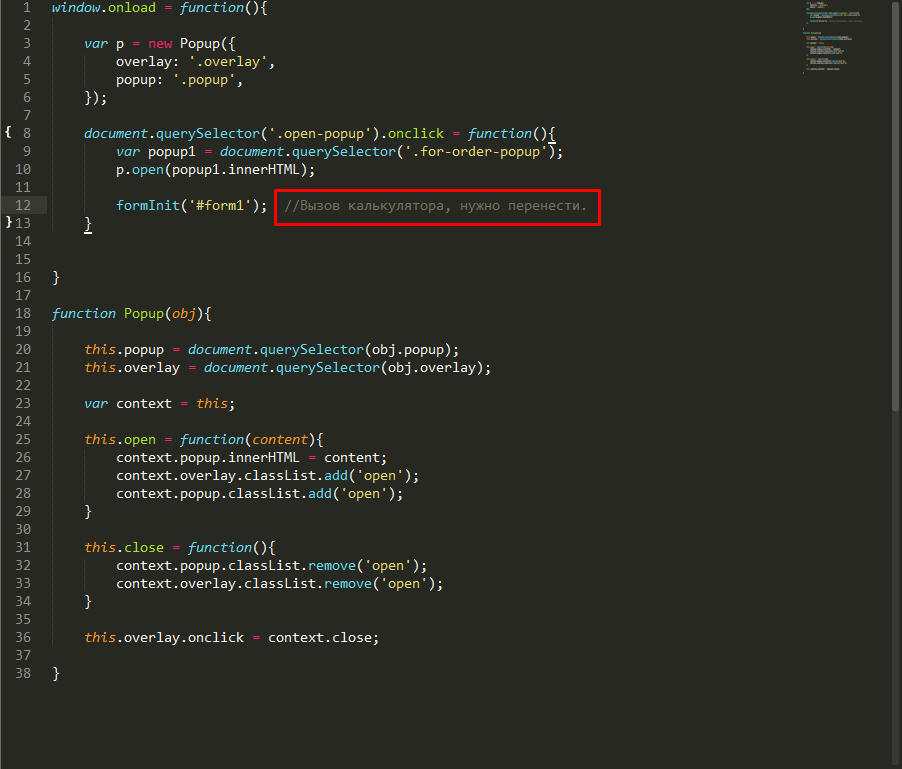
All code is impregnated with innerHTML. The problem is really that formInit() is applied to the newly created block via innerHTML. There are a couple of options.
For events to work through a popup, you need to bind handlers to the popup window, for example:
$( '#popup' ).on( 'click', '.plus', function() {
// здесь я не помню, куда будет указывать this
} );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question