Answer the question
In order to leave comments, you need to log in
How to call a function only in relation to the child general button block?

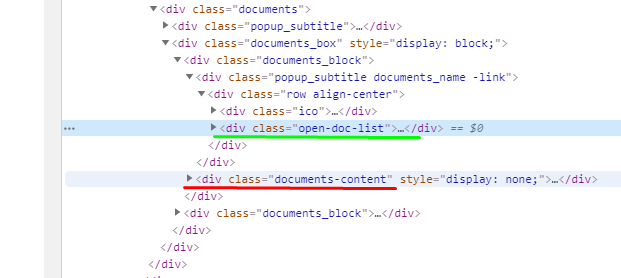
There is a list of blocks with a class documents_blockinside each of them there is a button with a class open-doc-listthat opens when clicked. documents-content
But now all blocks open on an event, how to make the event individual for each block? I hope you understand what I mean.
code pen
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question