Answer the question
In order to leave comments, you need to log in
How to build the application structure correctly?
Hello everyone, please advise.
I have an application that works with a lot of images that come from a server.
During development, I noticed that as if one screen depends on the previous one. The deeper I go into the application, the harder it works. For example, there is a slide screen that displays 200+ photos. By clicking on the slider, I go to another screen, and if I want to go back, I see that the photo on the slider is the same as it was. Well, for example, I scrolled to the 25th photo out of 100. And if I go further through the screens, and then go back, then I will have a slider on the 25th photo as well. Although I assume that after switching to another screen, the component is removed, but it turns out that it is saved.
It's just that I have 6 screens, and a large number of photos are loaded on each screen. And if I am on the 5th screen, then the application is buggy. And due to the fact that I use one data array, then if I, for example, on the 4th screen, I interact with this array, then it is redrawn on all screens that use this array. There are just 100,000 renders in the console.
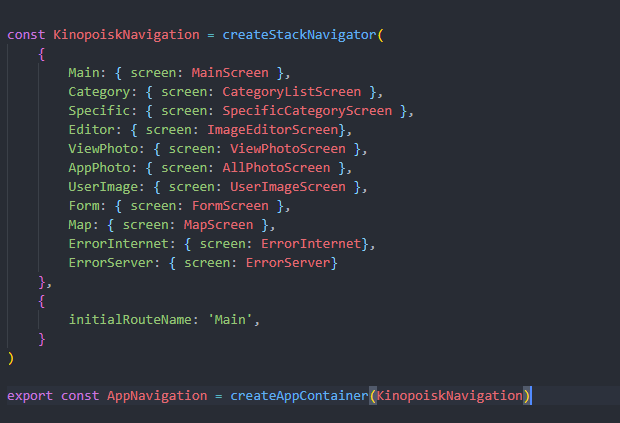
Tell me, maybe I'm not using react navigation correctly ??

Answer the question
In order to leave comments, you need to log in
I had such a problem. In order for the screen to be cleaned after leaving, you must create a separate createStackNavigator for this screen with one of your screens.
const ViewPhotoStack = createStackNavigator({
ViewPhoto:{screen: ViewPhotoScreen}
})
createStackNavigator({
Main:{screen:MainScreen},
ViewPhoto:ViewPhotoStack
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question