Answer the question
In order to leave comments, you need to log in
How to build such a (photo inside) grid on grid css?
Look at the code with an experienced eye, and advise where and how to improve, and what is generally superfluous.
I'm converting from mobile version to desktop version.
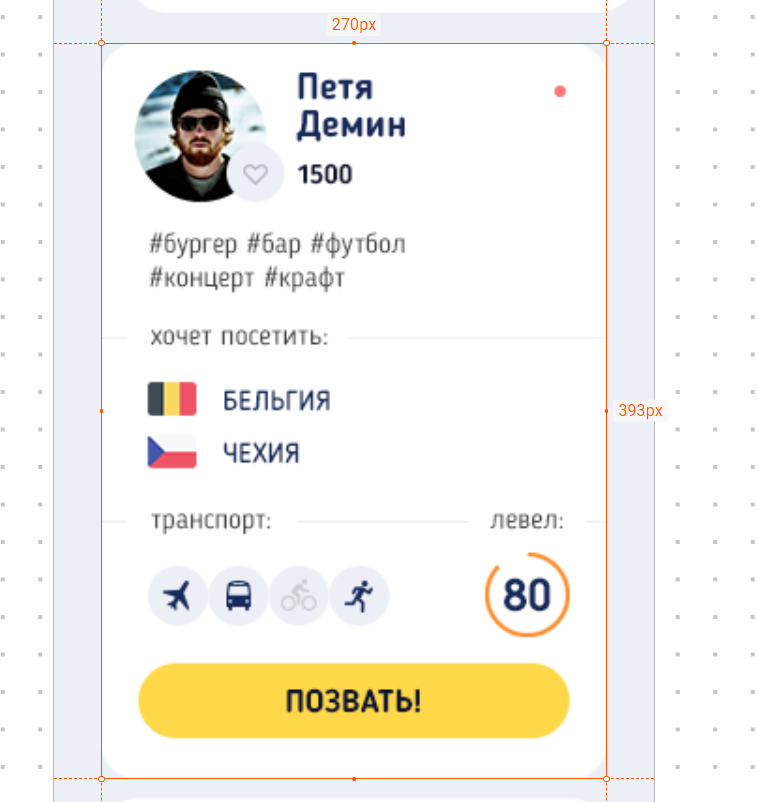
 - Mobile
- Mobile
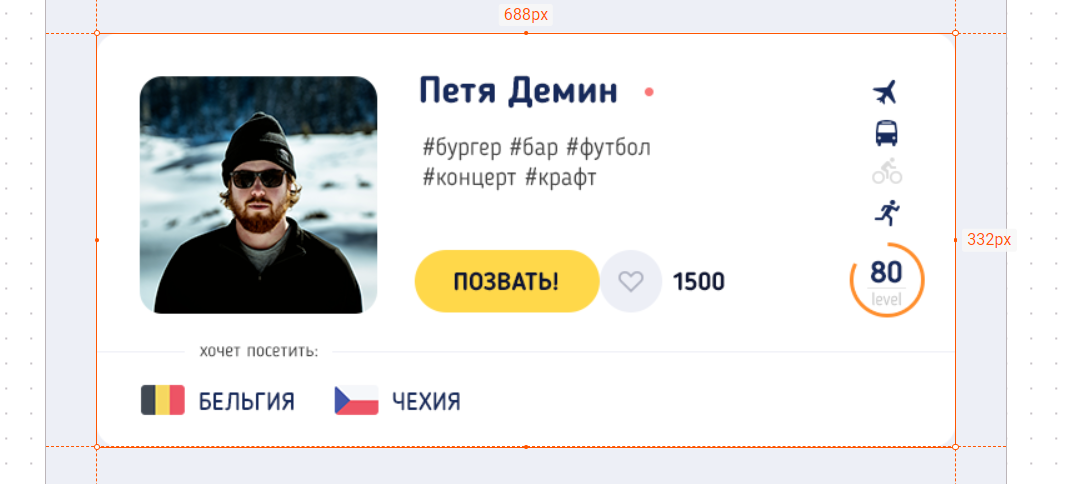
 - Tablet
- Tablet
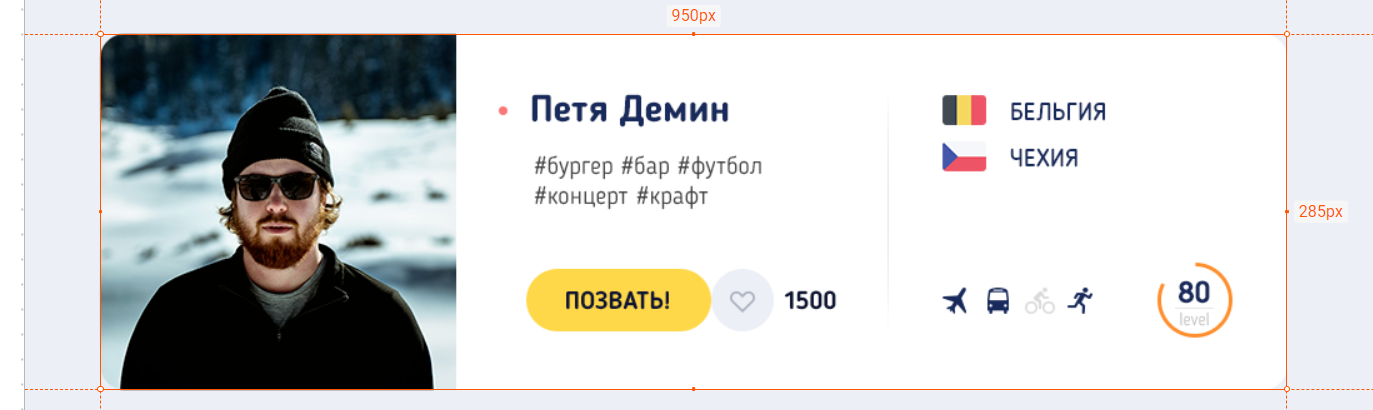
 - Desktop
- Desktop
Here is my attempt to mark up on grids, it seems to me that it can be done easier, but there is not enough experience and knowledge.
Answer the question
In order to leave comments, you need to log in
Greetings.
If I'm not mistaken, then in grids, as well as in flexes, there is an order, first of all, manipulate here.
Based on the foregoing, I’ll immediately make a reservation on grids I don’t typeset, although I have a lot of experience, I love new technologies; here I consider grids an overhead. I'll try to the point of your problem. A ready-made solution, I will not provide soryan, there is simply no time. What I see right away is the layout is implemented through a well-built layot through flex mobile flex order column heart under the photo posa > posr c order. As in other versions, there is flex-flow manipulation: row, order, and so on. If it’s difficult and there is a hitch, you take an empty canvas and do it from scratch, not in the current project, but simply in an empty one.
Also, as a solution, when the designer is too clever, and not all designers know that css is awesome, I try to contact him and find a compromise.
In general, the task is feasible.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question