Answer the question
In order to leave comments, you need to log in
How to build a similar graph?
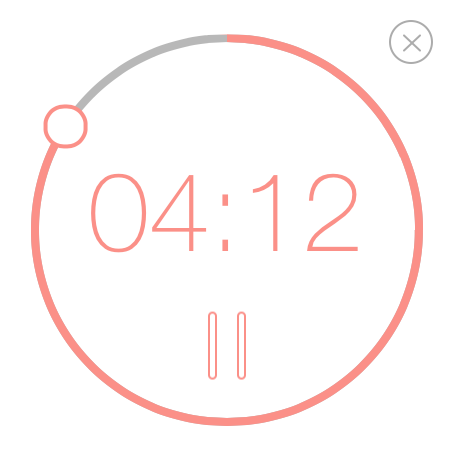
Actually, how to implement such a round graph (timer) with a dot after which there is a strip, depending on the time in JS?
Can this be done in chart.js ?
Answer the question
In order to leave comments, you need to log in
It's drawn in SVG. Massive libraries like D3js or chartjs are not needed for this.
Line filling - through changing the length and offset of the stroke . Another colored line is drawn over the gray circle. stroke-dasharrayThe line is drawn with a dashed line specified through . A very, very long dotted line, such that one stroke captures the entire circle. The second parameter, stroke-dashoffset, shifts this stroke "out of the frame", leaving the desired part of it visible - resp. displayed progress.
This technique allows you to animate "line drawing". Not only a circle - a line of any shape can be drawn like this from scratch to full appearance. You just need to choose the length of the stroke and "shift" it from the frame.
A "dot" is just a white-filled circle drawn on top of it.
Madedemo .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question