Answer the question
In order to leave comments, you need to log in
How to bring all cells to the same size (CSS Grid)?
Hello. I just recently started learning grid and don't understand all the ins and outs yet.
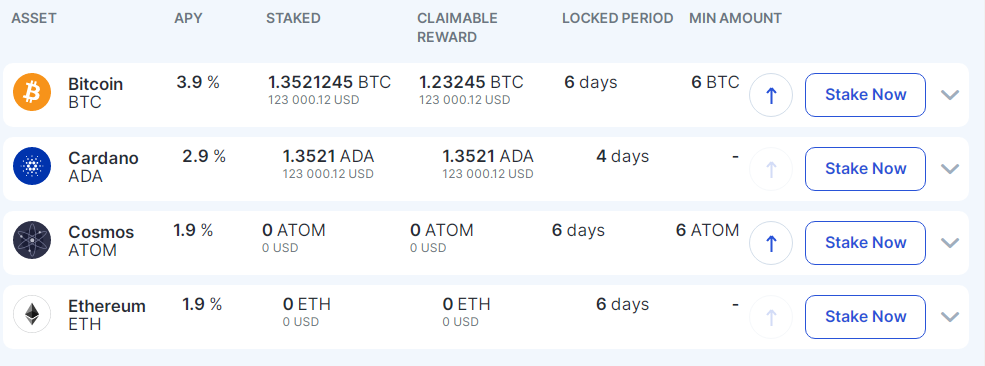
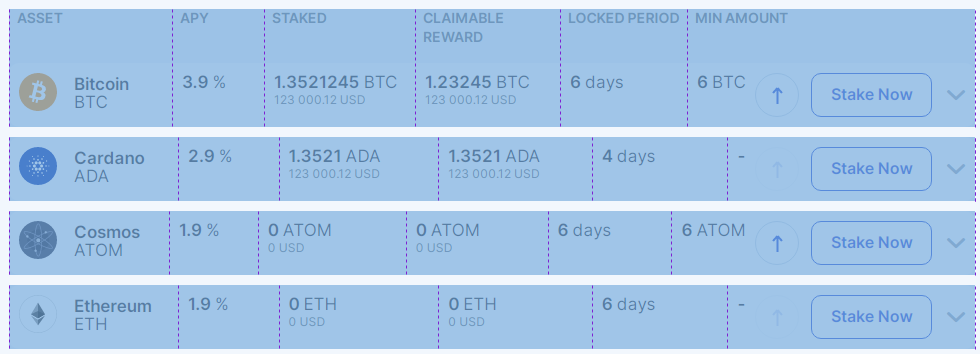
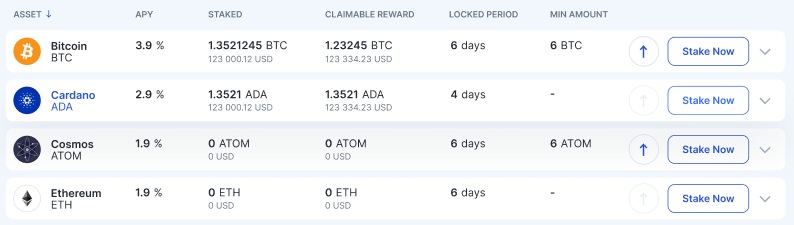
I have elements with a grid. These elements inside the cells have different content, and when the screen width changes, each cell changes the width in its own way. Here's what it looks like:


I want all the cells to be under each other, like in tables, for example, and not move so randomly.

Right now I have a grid like this:
display: grid;
grid-template-columns: minmax(154px, 169px) minmax(83px, 101px) minmax(142px, 162px) minmax(136px, 172px) minmax(118px, 138px) minmax(auto, 1fr);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question