Answer the question
In order to leave comments, you need to log in
How to attach an image to an element?
Hello. I receive data (objects) from api. Each object has elements with a name.
I need to attach a picture with this name. How to do it better?
Now I have this, but since the name is a string, it does not read. How can this problem be solved?
import React from "react";
import { Container, Row, Col } from "reactstrap";
import "./ProductList.css";
//Images
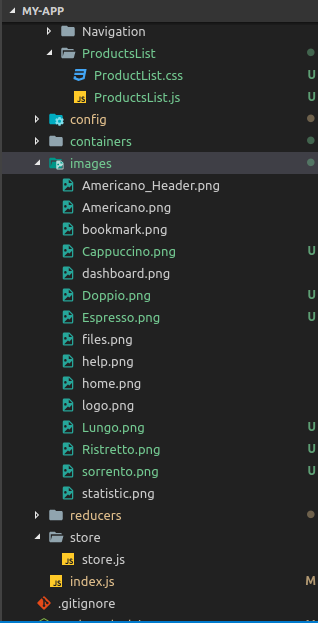
import Cappuccino from "../../images/Cappuccino.png";
import Americano from "../../images/Americano.png";
import Espresso from "../../images/Espresso.png";
import Lungo from "../../images/Lungo.png";
import Ristretto from "../../images/Ristretto.png";
import Doppio from "../../images/Doppio.png";
export const ProductsList = ({ productInformation }) => {
return (
<Container>
<Row>
{productInformation.data.map((element, index) => {
return (
<Col xs="3" className="coffee" key={index}>
<img src={element.name} alt={element.name} />
</Col>
);
})}
</Row>
</Container>
);
};<img
src={`../../images/${element.name}.png`}
alt={element.name}
/>
<img src={require(`../../images/${element.name}.png`)} alt={element.name}/>Answer the question
In order to leave comments, you need to log in
Look at the directory structure at the output of the collector (those in the dist folder) and write the path relative to it
dist
..images/
..js/
index.html./images/name_pageeither../images/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question