Answer the question
In order to leave comments, you need to log in
How to animate Png to have a stretching jelly effect?
Guys, hello, tell me, pliz, how can I stretch only part of the image in real time, making it look like a preloader?
I'll show you with an example of some kind of head, it is necessary that you stretch the part that consists of "jelly", while the heads remain in their proportions (so css will not work here)
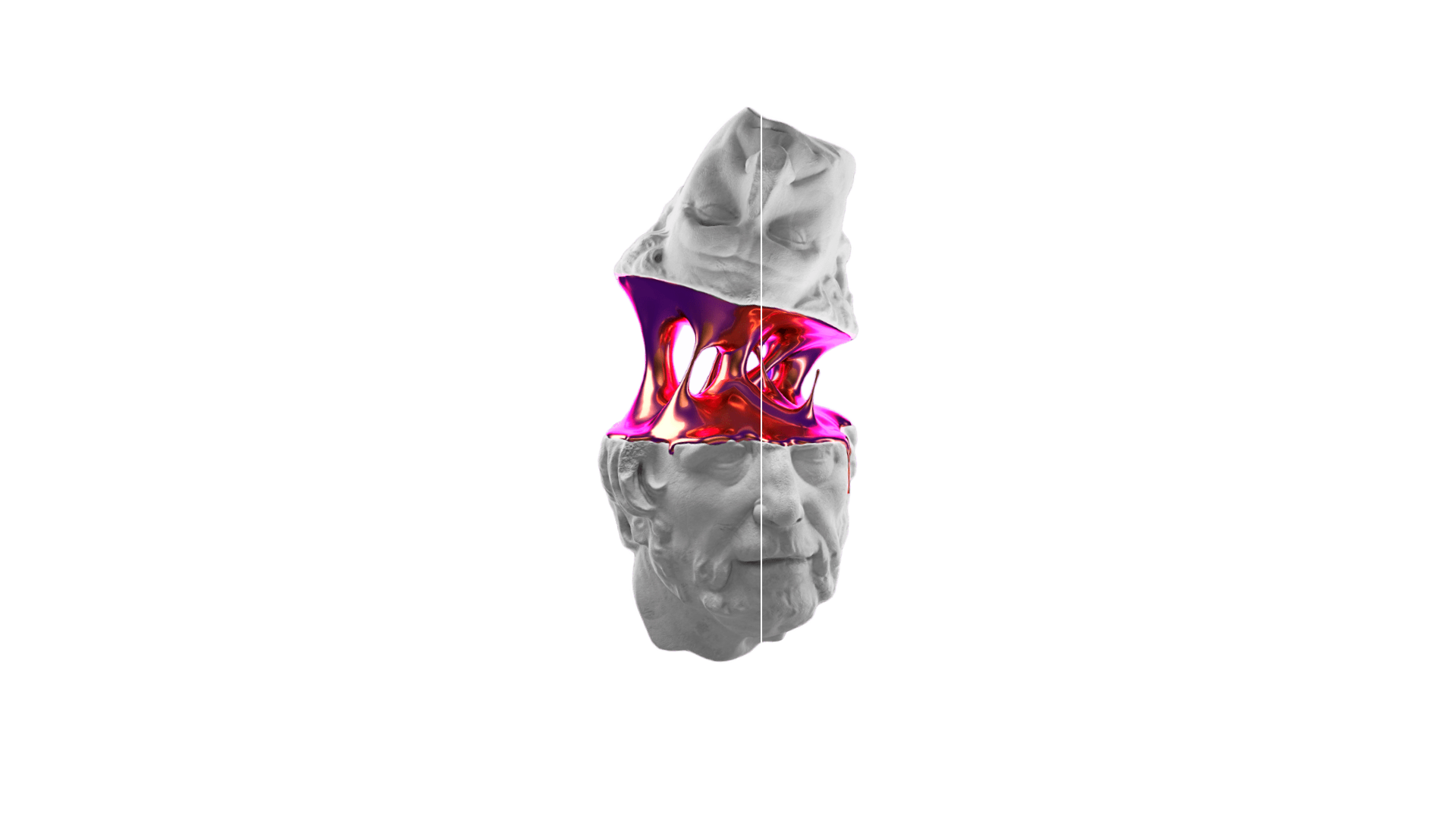
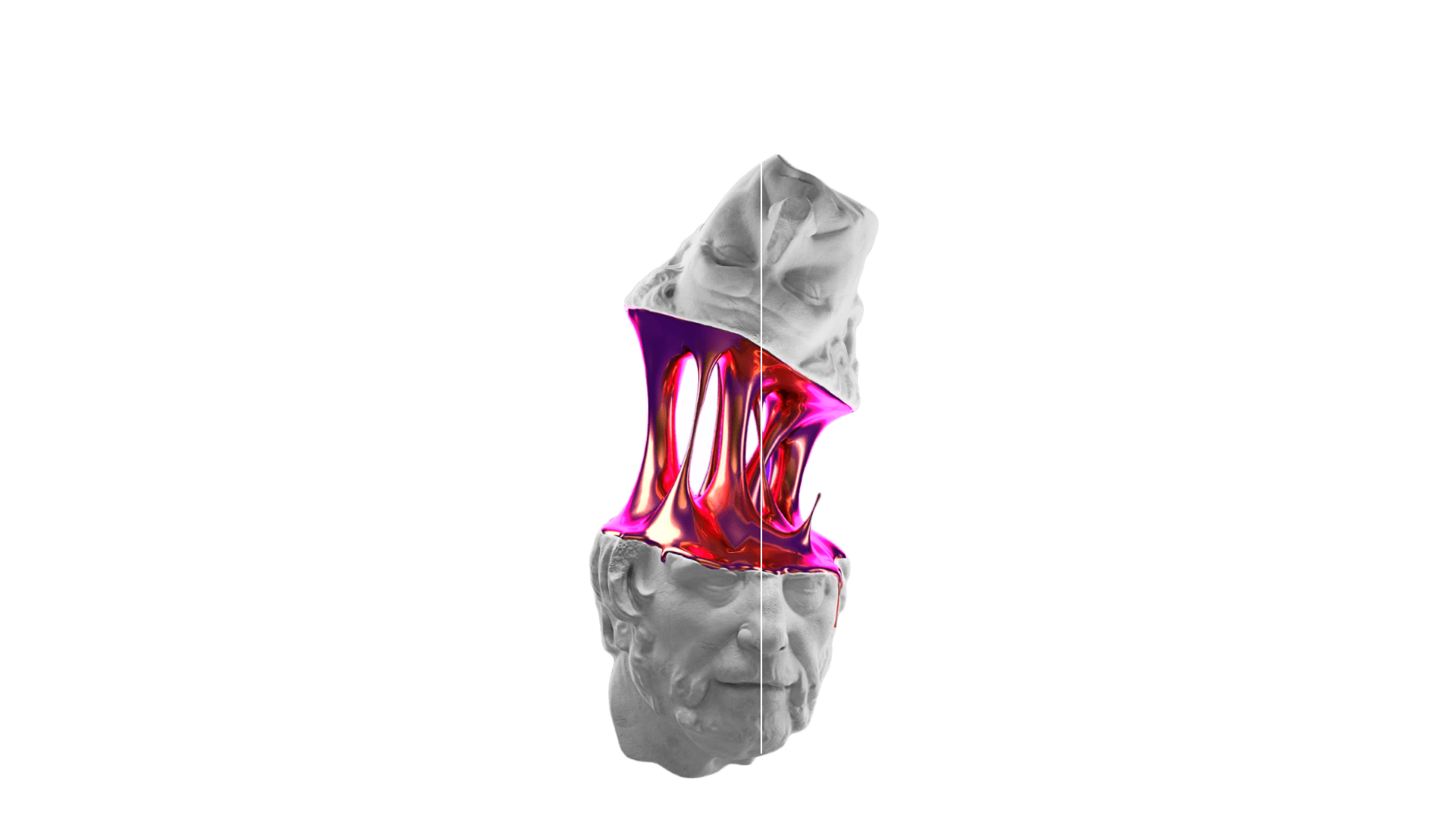
Example:
Start point 
End point 
Perhaps you can do something similar on canvas or else how?
Thank you)
Answer the question
In order to leave comments, you need to log in
Three pictures, heads separately, manure separately. Just move the bosses, keep the slurry in place and stretch it. Get what you get. You can’t call it beautiful, but you shouldn’t expect more than a simple picture. Want more - three.js and shaders, shaders, shaders.
An obvious SVG with one picture, in which the jelly is highlighted in a separate subgroup \ shape. You only stretch it.
Draw with canvas. Delete "jelly" from png, leave two parts of the head separately, draw a similar "jelly" between them using curves and gradients. And then animate the curves.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question