Answer the question
In order to leave comments, you need to log in
How to animate a strip while scrolling?
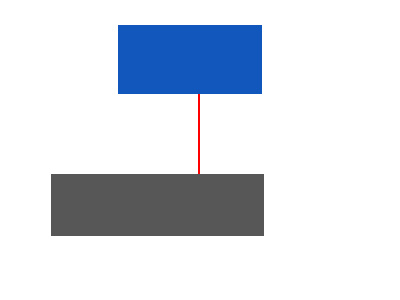
There are two blocks. Initially, there is nothing between them, an empty space.
The task is to make a normal stripe that, when scrolling, will stretch from the blue block to the gray one. (when the screen with blocks appears in the field of view).

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question