Answer the question
In order to leave comments, you need to log in
How to anchor an element to the bottom of the screen when it is scaled by height using Js?
I have a banner that has a static width and needs to be responsive in height. Since the banner was created in Adobe Animate, the use of Css is NOT SUITABLE.
In Animate, the bottom two elements of the banner have been given the instance name second and need to bind these elements to the bottom edge of the banner so that they always stay there regardless of the height of the banner (i.e. when scaling)
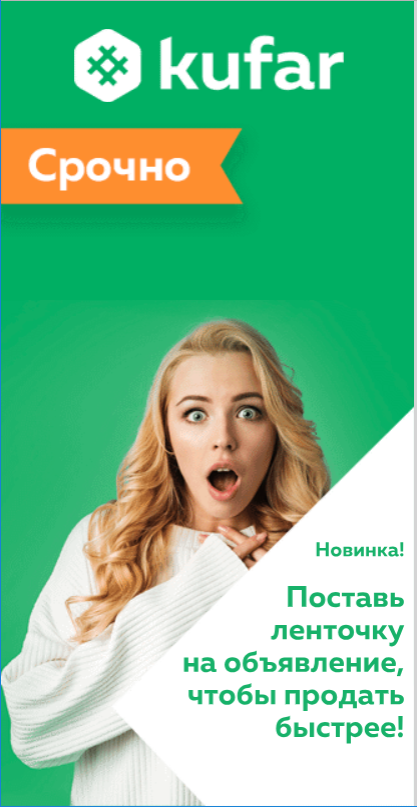
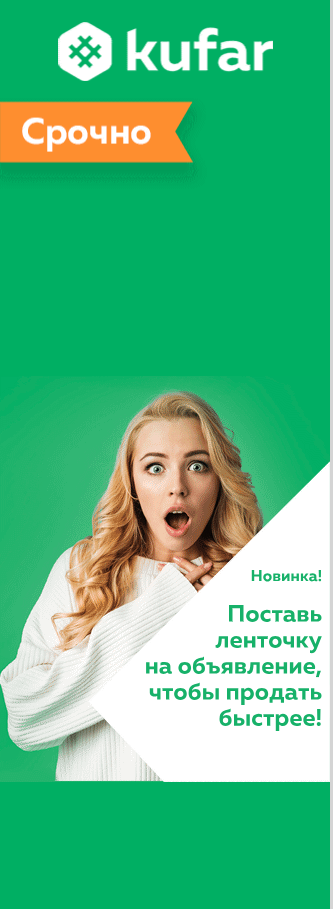
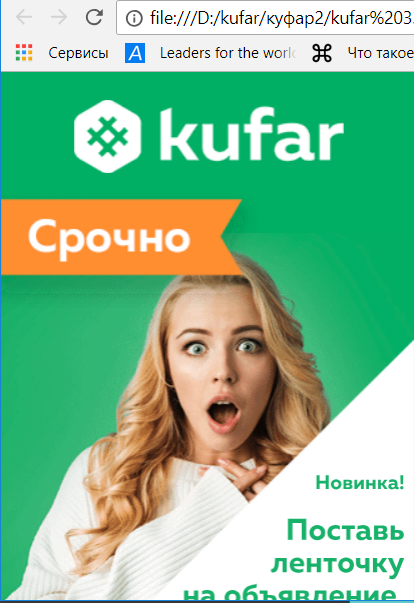
This  photo shows a girl and a white shape with text "pressed" to the bottom edge of the banner, but when scaled to full screen or vice versa, there is either an indent between the elements and the background, or these elements are "eaten" respectively (2 and 3 photos)
photo shows a girl and a white shape with text "pressed" to the bottom edge of the banner, but when scaled to full screen or vice versa, there is either an indent between the elements and the background, or these elements are "eaten" respectively (2 and 3 photos) 

How to make the elements of the second instance always be attached to the bottom edge of the banner and were not eaten when zooming out?
My code :
// stage content:
(lib.kuf300100p = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
// timeline functions:
this.frame_0 = function() {
canvas.style.cursor = "pointer";
canvas.addEventListener("click", function() {
window.callClick();
});
//var _fon = this.fon;
//var _main = this.main;
//var _green = this.green;
var _second = this.second;
this.addEventListener("tick", res.bind(this));
function res() {
_second.y = window.innerHeight/2 + 120;
//_green.y = window.innerHeight/2 ;}
}
// actions tween:
this.timeline.addTween(cjs.Tween.get(this).call(this.frame_0).wait(1));Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question