Answer the question
In order to leave comments, you need to log in
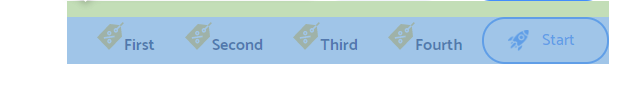
How to align images and text vertically in a list?
There is such a list:

<div class="header">
<div class="header-bottom-panel">
<ul>
<li><a href=""><img src="img/img.svg">First</a></li>
<li><a href=""><img src="img/img.svg">Second</a></li>
<li><a href=""><img src="img/img.svg">Third</a></li>
<li><a href=""><img src="img/img.svg">Fourth</a></li>
<button>Start</button>
</ul>
</div>
</div>.header {
justify-content: space-between !important;
display: flex;
justify-content: flex-end;
align-items: center;
}
.header .header-bottom-panel ul {
display: flex;
justify-content: center;
align-items: center;
}
.header-bottom-panel ul li {
margin-left: 30px;
font-size: 16px;
color: #191E57;
}Answer the question
In order to leave comments, you need to log in
For links write:
display: flex;
justify-content: center;
align-items: center;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question