Answer the question
In order to leave comments, you need to log in
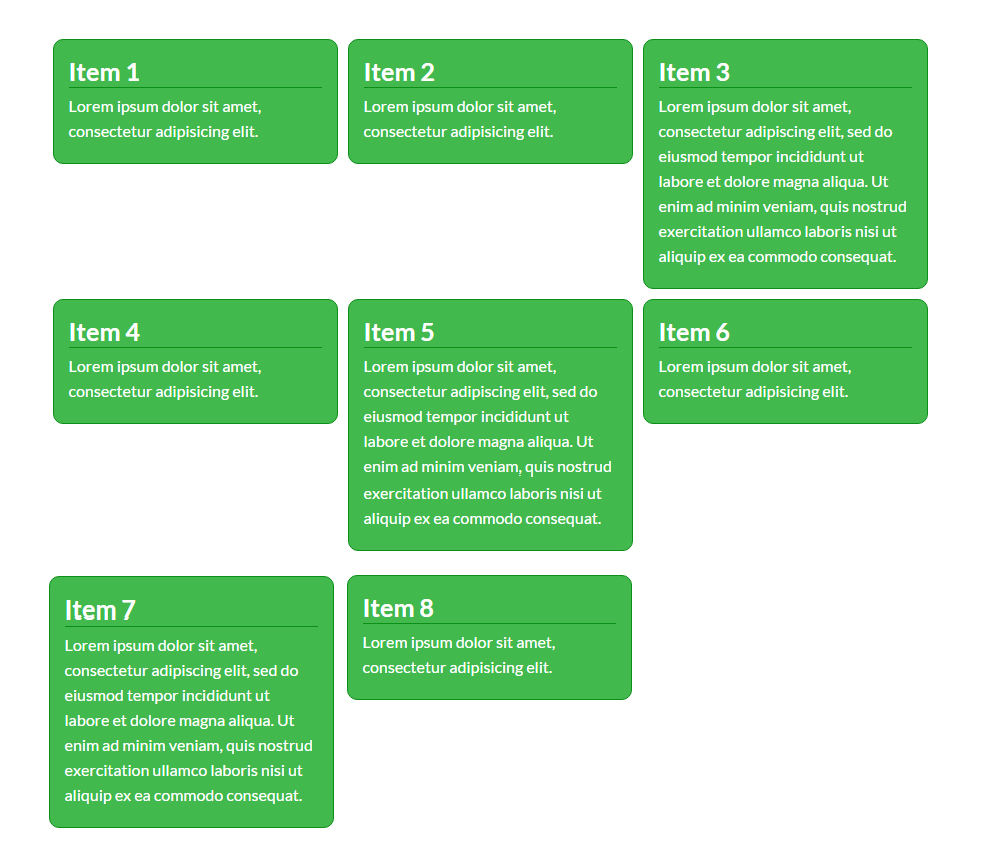
How to align Flexbox when elements have different heights (in *ngFor render)?
How can you flex-align elements in Bootstrap 4 that are rendered via *ngFor in an Angular2 plugin?
For example, I need to bottom align the highest of them all the rest.
If it were possible to register for "higher" elements in the class manually, it would be easy. And in the *ngFor renderer, I can’t figure out how to implement this.
Answer the question
In order to leave comments, you need to log in
Need to make flow colunm, wrap and height for flex container
.flex-container {
height: 300px;
flex-flow: column wrap;
align-content: flex-start;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question