Answer the question
In order to leave comments, you need to log in
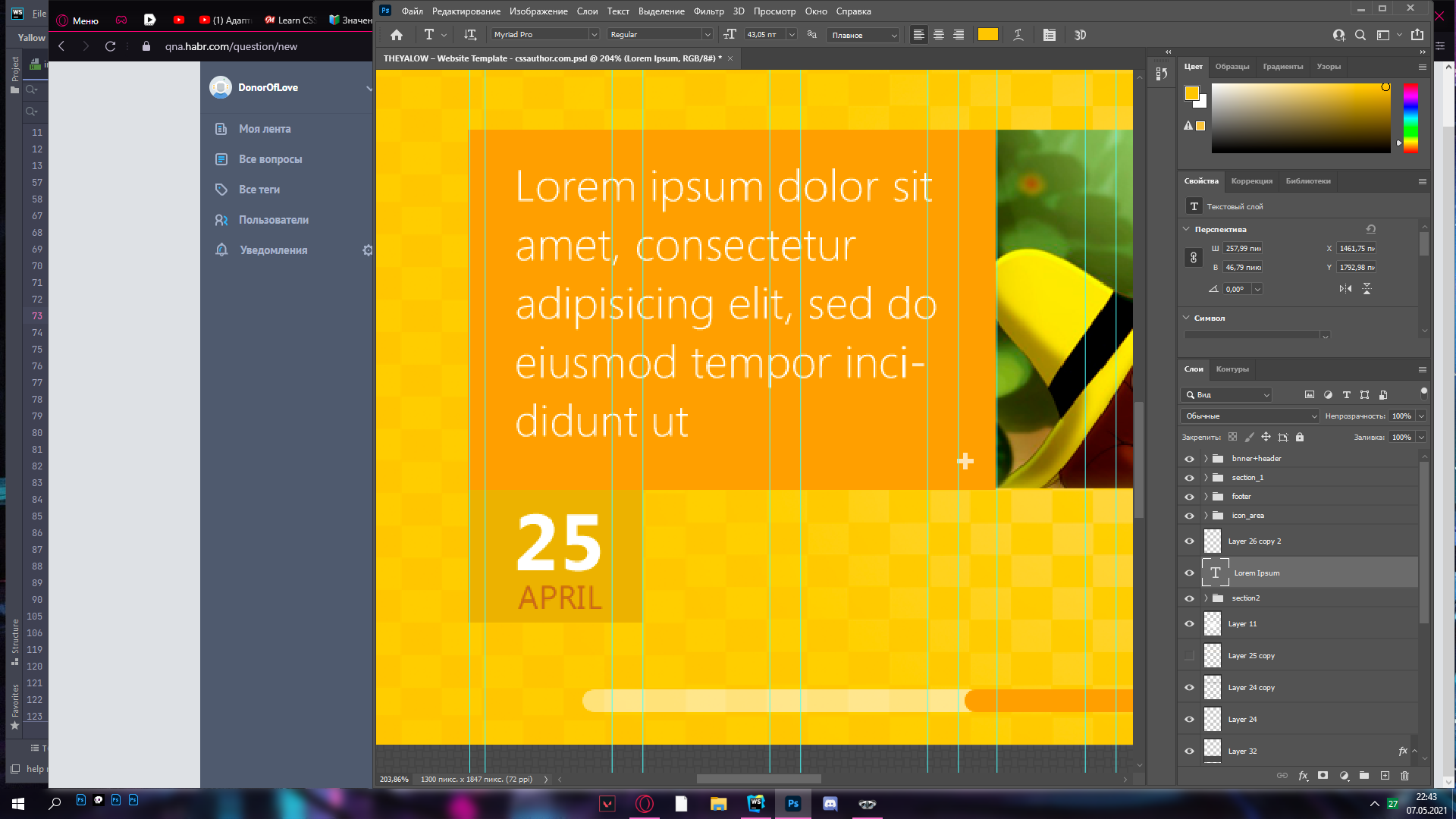
How to align an icon to the bottom right corner?
how to make such a card? I tried, it seems, already all the options with position and align. I was able to align horizontally using float, but it doesn’t work vertically. Tell me how to do it. Well, in addition, tell me how it would be better to implement the lower block with the date

<div class="d-flex"> //обертка для блоков, которых тут нет
<div class="honey-text">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem corporis debitis eos ex in magnam
neque repudiandae saepe. Architecto cupiditate debitis ducimus ea eos laboriosam mollitia nesciunt
nostrum sequi, voluptatibus.</p>
<i class="bi bi-plus"></i>
</div>
</div>Answer the question
In order to leave comments, you need to log in
mini-server on Windows 10 (otherwise the modem on Linux is unstable)
mini server on Windows 10...
For DHCP I use this dhcpserver.sourceforge.net
Simple as an axe. All examples are in the config. You can assign fixed settings by MAC addresses.
If you need to reach the cameras from the outside, then you need another node, because your miniserver finds it behind the provider's NAT if you didn't buy a dedicated white IP address for it. (I xs, does MTS have such a service at all).
You can set up an OpenVPN server somewhere, set up a connection to it from the miniserver and from your machine, and get access to the object's internal network.
Based on the photo, this is a standard card, with the same standard elements:
.card
.card__date
.card__image
.card__info
.card__icon<div class="card">
<div class="card__date"><span class="card__day">25</span> april</div>
<picture class="card__picture">
<img class="card__image" src="https://unsplash.it/1000/300" alt="">
</picture>
<div class="card__info">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sequi enim quia, voluptatibus laborum atque magnam sapiente sint expedita quas! Similique aspernatur quod optio quasi ducimus tempora commodi, maxime vel!</p>
<button class="card__btn">+</button>
</div>
</div>*, *::before, *::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.card {
display: flex;
flex-wrap: wrap;
}
.card__date {
order: 1;
background-color: yellow;
padding: 10px;
display: flex;
flex-direction: column;
align-items: center;
}
.card__day {
font-size: 30px;
}
.card__info {
order: -1;
position: relative;
padding: 20px;
}
.card__btn {
position: absolute;
bottom: 10px;
right: 10px;
background: none;
border: 0;
font-size: 30px;
}
.card__image {
object-fit: cover;
display: block;
}
.card__picture {
overflow: hidden;
display: flex;
justify-content: center;
}
.card__picture,
.card__info {
flex-grow: 1;
flex-basis: 50%;
flex-shrink: 0;
background-color: orange;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question