Answer the question
In order to leave comments, you need to log in
How to adjust slider size in CMS Wordpress?
Hello!
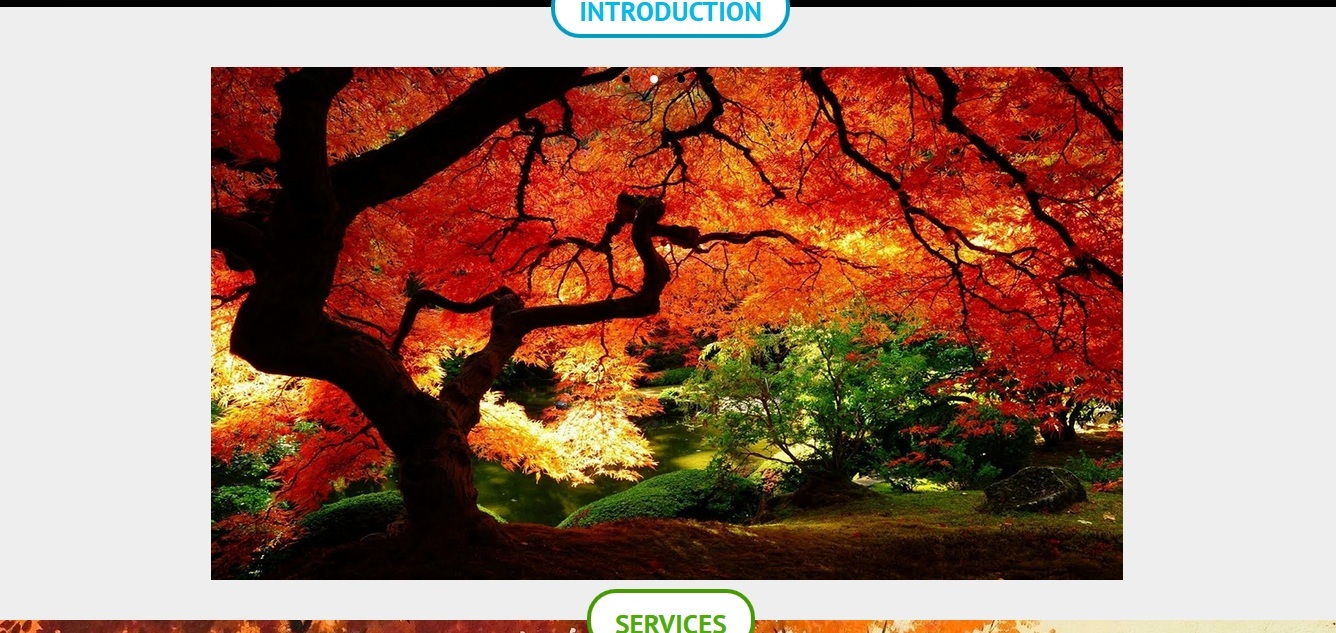
Guys, I need your help. There is a test site, here , which has the WordPress CMS and the Onetake theme installed. So, I installed the huge it slider in the second section on the main page, set the width to 1350 and the height to 760 in the slider settings, but it does not stretch to the entire section. I think that something in the styles needs to be changed. Could you help me and indicate what and where to change or add. Here's the look: 
When I changed the styles of a div with the container class, not only the section I needed changed, but also all the others. Therefore, I added id="cont_test" to the div with the container class and wrote in the style file:
.section #cont_test {
padding: 0;
width :100%;
}Answer the question
In order to leave comments, you need to log in
It turned out like this. The strip on the left (not visible), 6 px wide, due to 1350px. Will be added.
Removed from container: padding-top, padding-button. Added padding: 0, width :100%.
Huge_it_slideshow_image_wrap_1 changed: width: 100% Changed width: 100%
in [huge_it_slideshow_image_container_1] element attribute.
All huge_it_slider_1 li a img removed width and height from element attribute.
It's all about the picture. The image size is smaller than necessary.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question