Answer the question
In order to leave comments, you need to log in
How to add shadow to custom cell in UICollectionView if masksToBounds breaks UI?
Problem:
It consists in the fact that I need to add a shadow to the custom cells in the UICollectionView, if
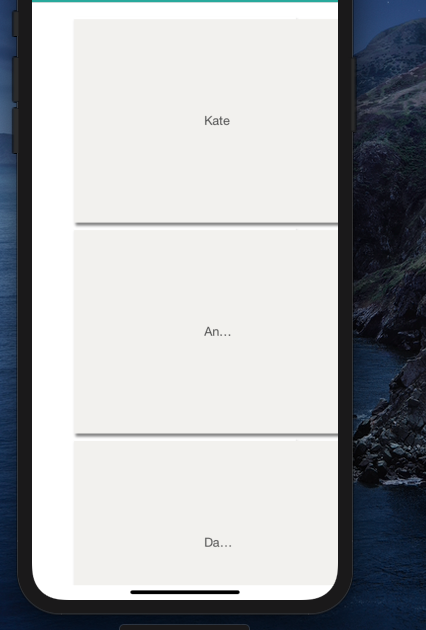
cell.layer.masksToBounds = falsethe shadow is added, but the UI breaks (screen 1)
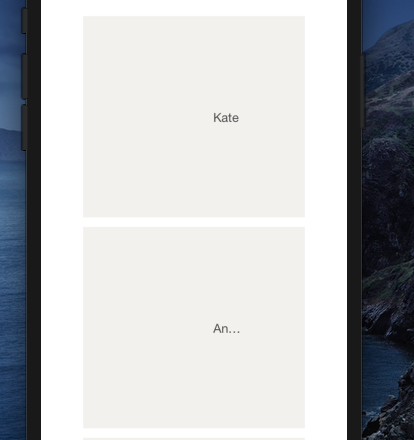
C masksToBounds = true- there is no shadow, but the whole UI is correct (screen 2)
Implementation:
I did not add constraints
I myself am trying to give shadow when defining cell. in the dataSource delegate Like
this:
// cell.layer.masksToBounds = false // or true
cell.layer.shadowColor = #colorLiteral(red: 0.2549019754, green: 0.2745098174, blue: 0.3019607961, alpha: 1) // grey
cell.layer.shadowOffset = CGSize(width: 2.0, height: 4.0)
cell.layer.shadowRadius = 2.0
cell.layer.shadowOpacity = 1.0

Answer the question
In order to leave comments, you need to log in
You need to make a container-mask . Create a view with a cell size, put a mask on it. All subviews to this container now apply mask rules to them .
The shadow is applied to the cell itself - it will not be cut by the container's mask.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question