Answer the question
In order to leave comments, you need to log in
How to add icon for H3 heading select button in Quill?
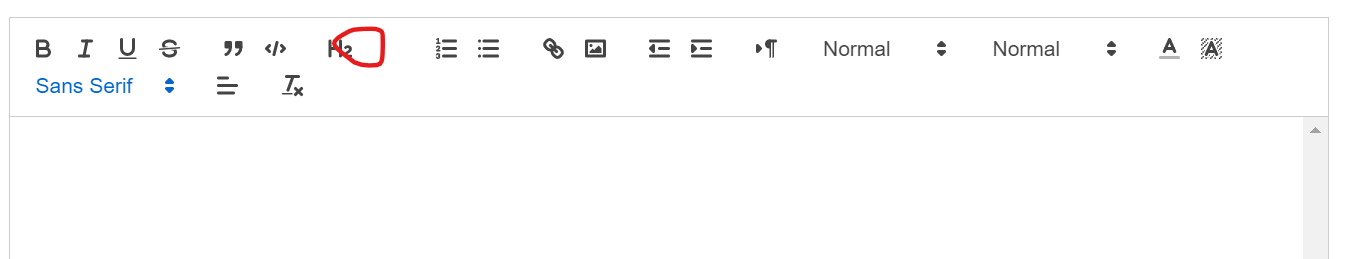
Hello everyone, such a question, I use Quill as a text editor on the site and through the toolbar parameter I add an H3 title button, the button is added, but without an icon, how can I add an icon to the button?

JS:
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'header': 2 }, { 'header': 3}],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[ 'link', 'image' ],
[{ 'indent': '-1'}, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': [] }],
[{ 'align': [] }],
['clean'],
];
var quill = new Quill('#form_text', {
modules: {
toolbar: toolbarOptions
},
theme: 'snow'
});Answer the question
In order to leave comments, you need to log in
Try adding code:
const icons = Quill.import('ui/icons');
icons.header[3] = require('!html-loader!quill/assets/icons/header-3.svg');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question