Answer the question
In order to leave comments, you need to log in
How to add a layer mask to change the color of the logo block, excl. one, in a website layout in Photoshop?
I study the PSD layout of the site page. A layer mask has been added to the set of logos in the "logos" folder. I can't figure out how they managed to change the color of all the logos in one action, except for one. Can you explain step by step, starting with how the logos are located on the layout and collected in a folder. What to do next to get the same?
Answer the question
In order to leave comments, you need to log in
How is this example done.
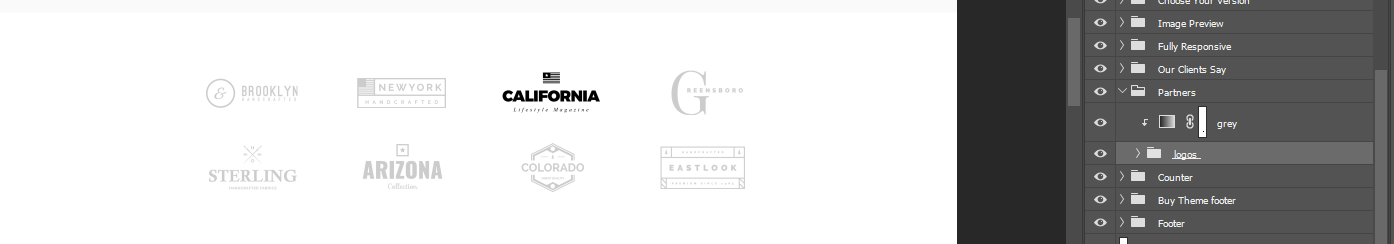
1. Logos are tiled.
2. All layers with logos are selected, in the context menu they are collected in a folder (or Ctrl+G).
3. A layer with a gray fill is created
4. Next, hold down Alt and move the cursor between the group and the layer with gray color until the cursor changes appearance (screenshot from the Internet)
Click and the top layer is now applied only within the lower group as shown below
5. Select exactly mask by clicking on white. White is what is visible i.e. what our color layer is applied to.
6. Select one of the logos that should not be grayed out. Fill the selection with black.
This way the gray overlay is applied everywhere in the logos folder except for the masked area.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question