Answer the question
In order to leave comments, you need to log in
How to adapt an image with a fixed height?
There is an owl carousel showing one image at a time (full screen width).
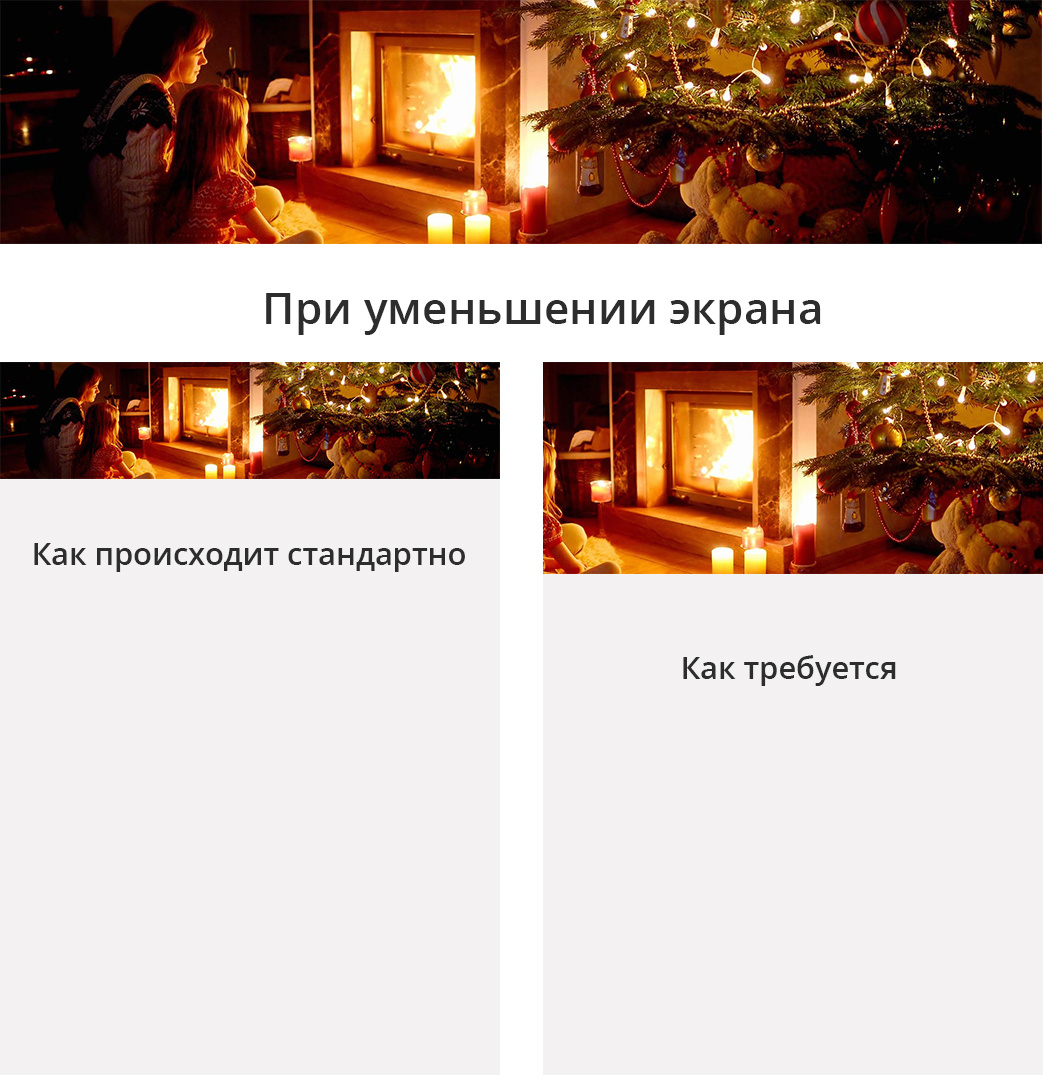
In the standard variant, the image is adaptively reduced proportionally when the screen is reduced.
But in mobile versions, of course, the image turns out to be too narrow vertically, because. seeks to squeeze itself in width.
I would like to make a fixed height, but when the screen is reduced, the image should not squeeze itself in, but crop / hide its edges horizontally.
How to implement it? 
The image should not be background, because cms should be inserted.
overflow in carousel not working
Answer the question
In order to leave comments, you need to log in
set the min-height for the img, and for the block it's in display:flex;align-items:center;justify-content:center;flex-flow:column;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question