Answer the question
In order to leave comments, you need to log in
How to activate functions from third party scripts in Angular2?
Good evening.
CODE HERE!
The problem is the following.
In the app.component.html file, the html code for the slider is described.
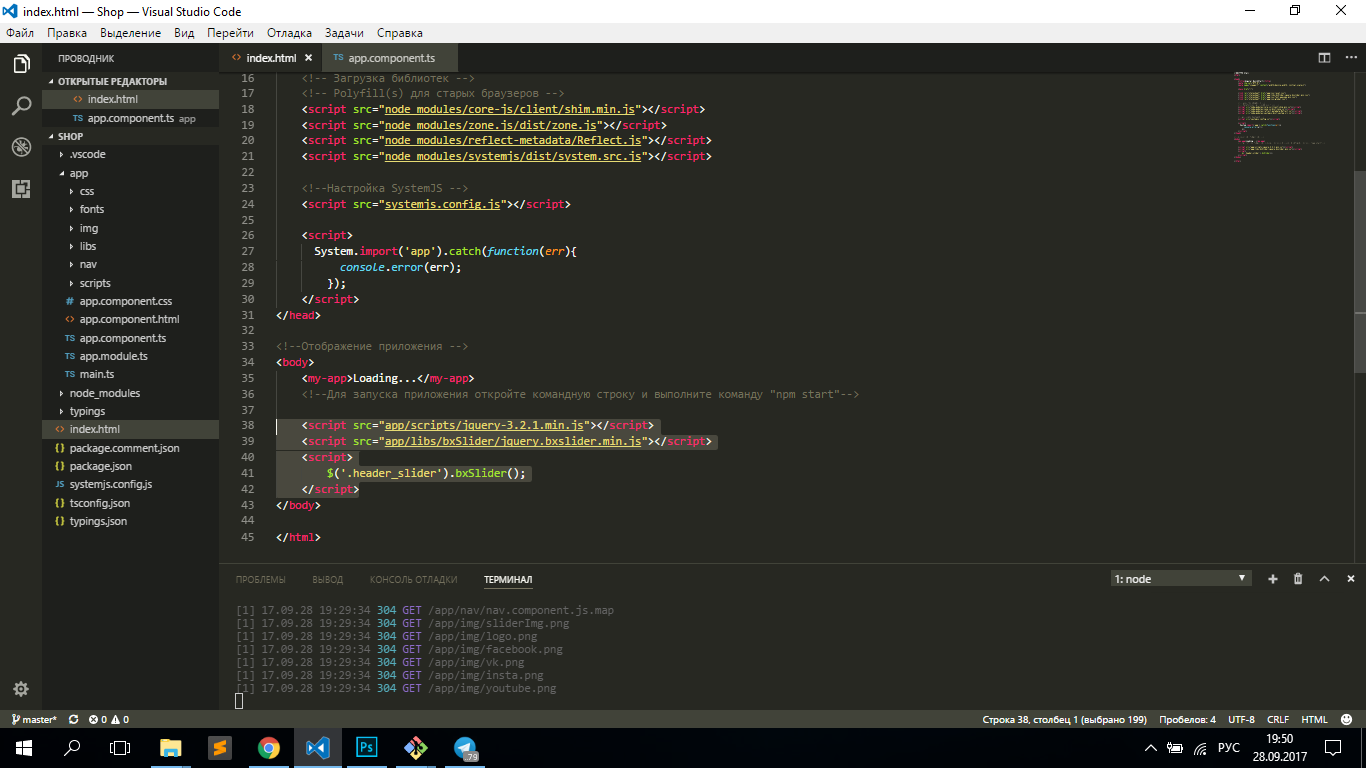
The slider is connected by a separate js file in index.html, just like jquery.
The question is: Where to activate the slider, ie. where to insert this code:
I tried to call the above in index.html,
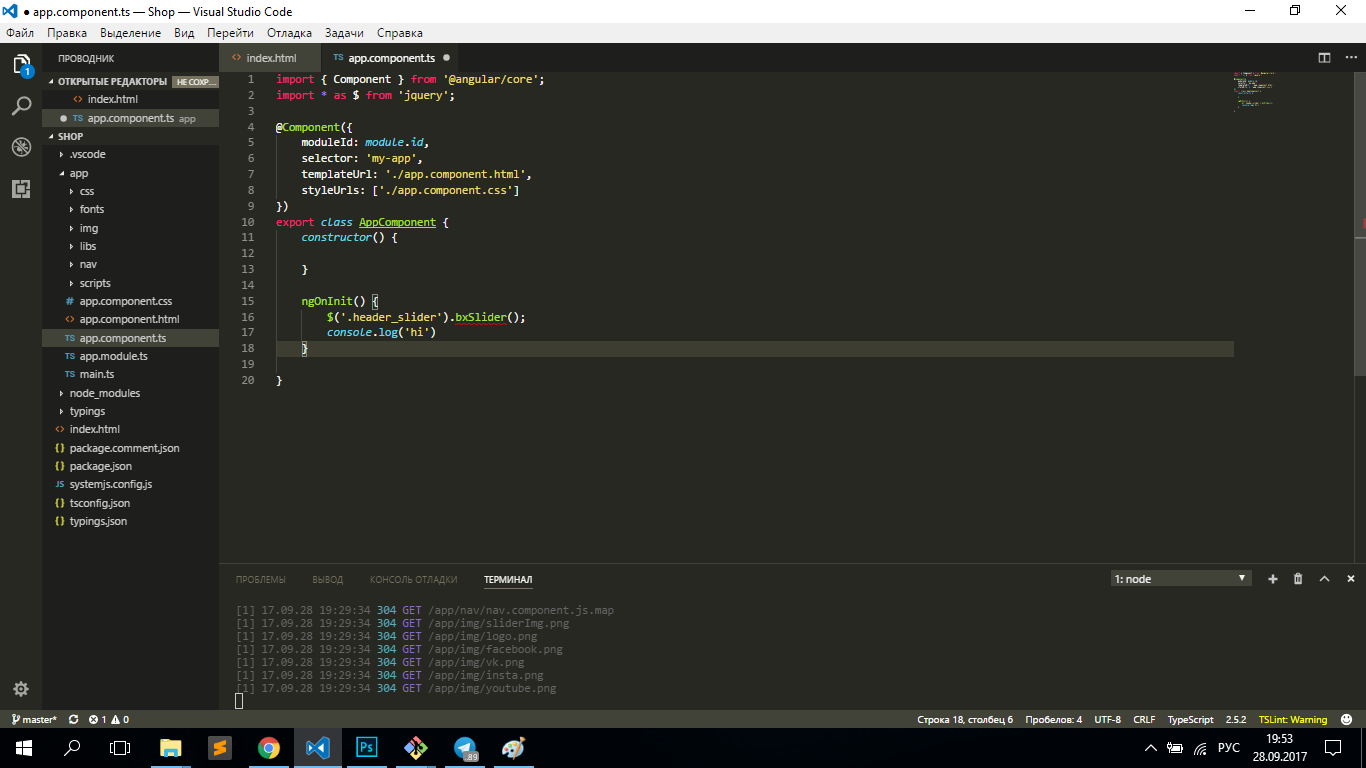
I also tried to call it from app.component.ts,
But, all in vain!
I came to you for help, I really hope for your knowledge. $('.header_slider').bxSlider();

Answer the question
In order to leave comments, you need to log in
@Component({
selector: 'slick-carousel',
template: `<ng-content></ng-content>`
})
export class SlickCarouselComponent {
constructor(private el: ElementRef) {}
ngAfterViewInit() {
$(this.el.nativeElement).slick({});
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question