Answer the question
In order to leave comments, you need to log in
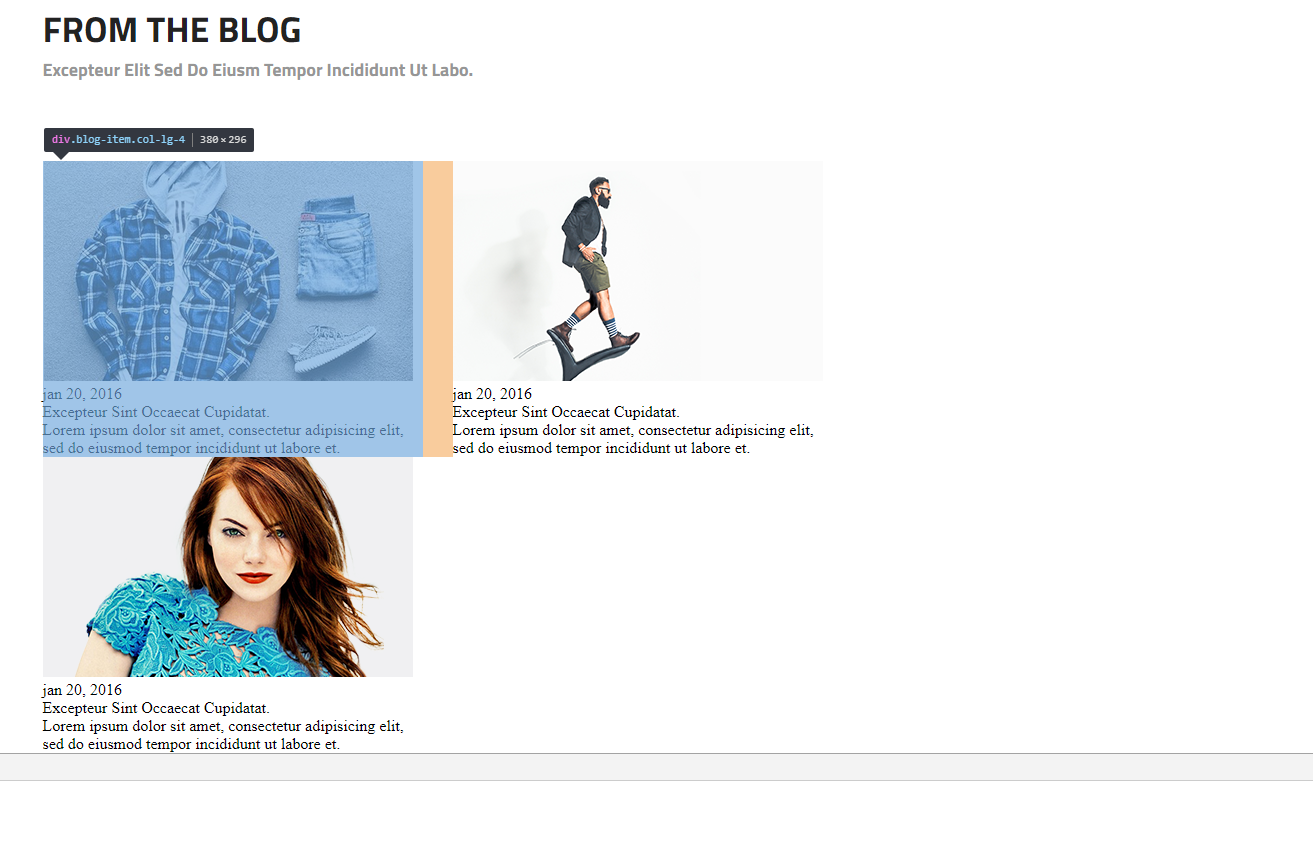
How to accurately size a Bootstrap column?
There are many such moments that need to be done in a row of 3-4 columns with a certain margin and resetting the latter; but for some reason the column is slightly larger than the same picture and the last element does not fit and moves down. How to set a specific column size?
Answer the question
In order to leave comments, you need to log in
with a certain margin and zeroing the last one
99% I bet that you have pictures of different heights, moreover, these can even be fractions of a pixel.
The block height will not save you, because when you set it to a fixed one, you will have problems with different content lengths, especially when adaptive.
Option 1 is the right way to do previews and pixel by pixel.
2. in order to avoid 100% of such a situation in the future, you can make a small addition to php
, yes, it will not be in the layout, but anyway
, so you will need to make
an Empty Col 12 and visible-lg in your case, every 3 divs
, and, accordingly, the count 12 weezible md every second
what it will give
1. Divas will never crawl away no matter what you do in them
2. the height of the divs will adjust automatically
3. only standard classes and not a single js for this
4. stability with adaptive
5. if the divs are larger than the standard ones, this change will affect only one row,
you can look here
https://mydefile.ru/catalog
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question