Answer the question
In order to leave comments, you need to log in
How does loading jQuery via CDN work?
I'm testing the functionality of Chrome Developer Tools
Connected jQuery via CDN and watch the file download in the Network panel
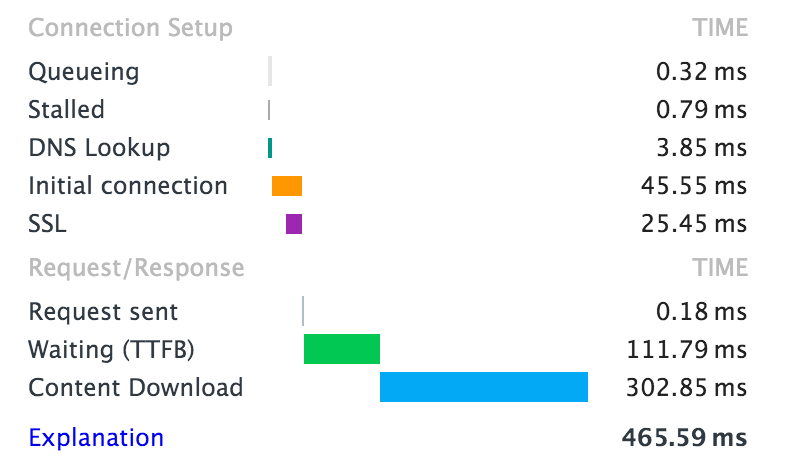
I can't understand the logic of the CDN, which, when the cache is cleared, gives this:

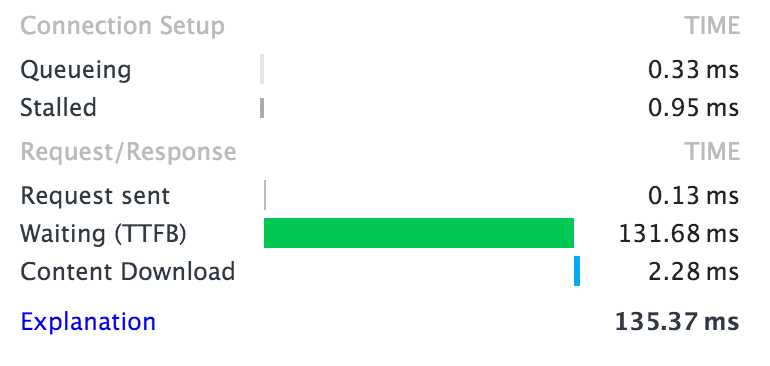
and with caching enabled, this:

What does it turn out to be?
You go, you go to school, and then bam - and with the library in the cache, we still spend 100 milliseconds accessing the server?
PS
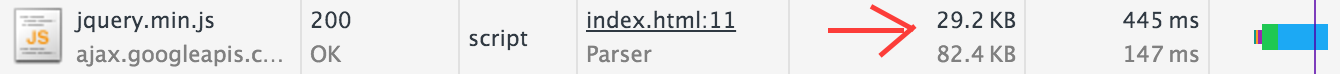
Parallel question. I understand correctly that these numbers below mean the size of the downloaded gzip archive (top) and its unzipped size (bottom)?:

Answer the question
In order to leave comments, you need to log in
When checking caching, do not press F5, but ENTER in the address bar, then the request will not be sent.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question