Answer the question
In order to leave comments, you need to log in
How do you organize the folder structure in a medium-to-large size react app?
The more the application grows, the more obvious it becomes the realization that the default folder structure, approximately the one that gives out create-react-app, is no longer enough.
/src
/src/components
/src/containers
/src/actions
/src/reducers
/src/selectors
/src/typesAnswer the question
In order to leave comments, you need to log in

Some kind of trend, perhaps .. I would like to somehow "improve" everything, instead of "just write until there is a problem." What, specifically, did you face that this realization came to you?
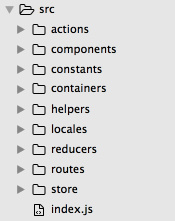
It seems to me that maybe somewhere in the project there are inconveniences, but I don’t feel them. The helpers folder appeared , where I put the functions that are used in various other files, everything else remains the same as it was originally (there are already 1200+ commits in the project, a lot of components/containers).
ps folder locales - there is a translation file, in routes and store - one config file each.
I break it into folders according to how-to modules - according to sections of the application. Each such folder already has subfolders with actions, components, constants, reducers, and so on. Each such module has its own router component, and the reducers are assembled into one. Router components are then assembled into a top-level router component, similarly for reducers. Thus, the sections of the application are loosely related to each other. CRA does not restrict the folder structure in src in any way.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question