Answer the question
In order to leave comments, you need to log in
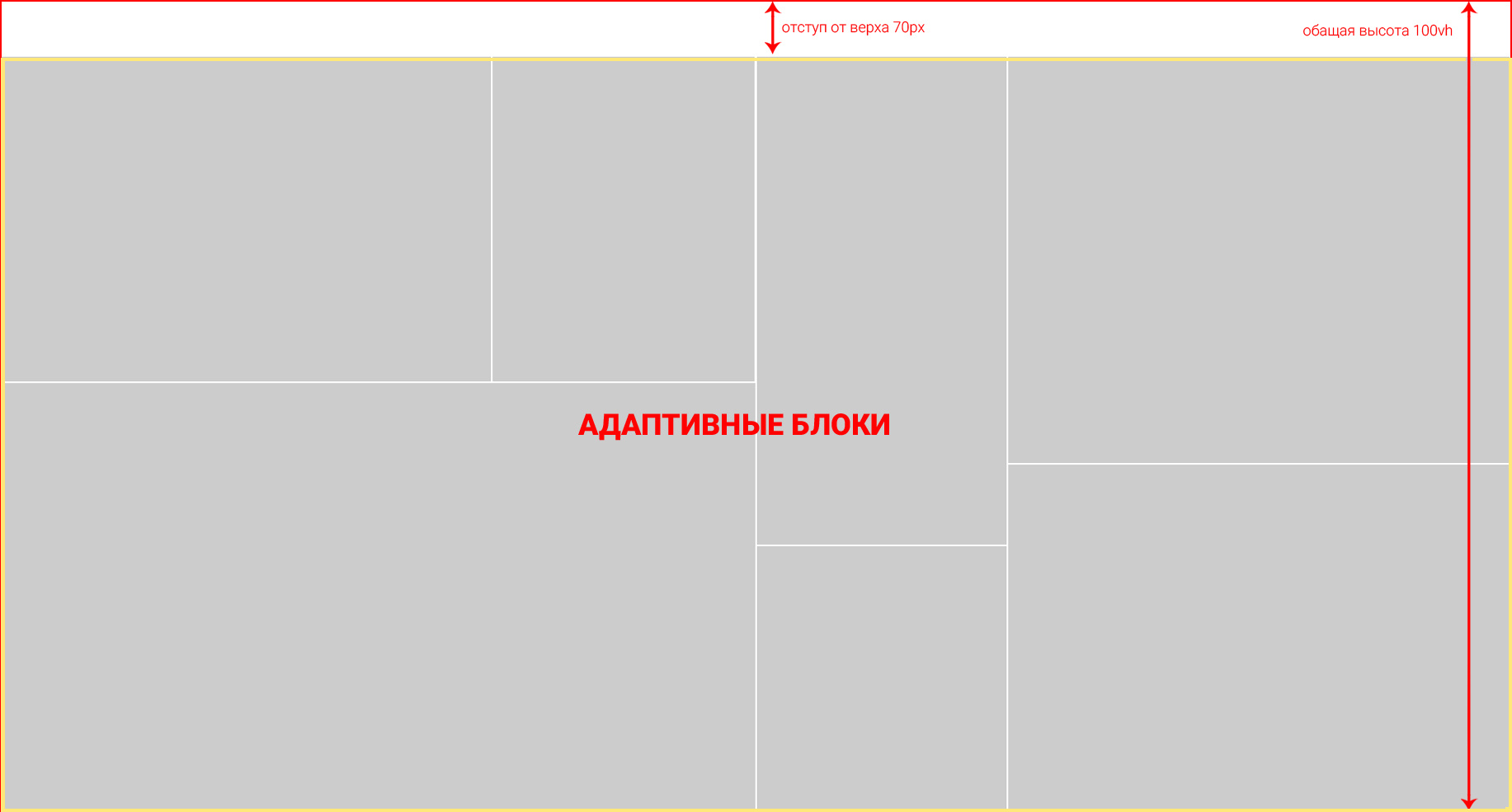
How do I get the indentation at the top of this wonderful HTML structure (brickwork - adaptive)?
Guys, please help me, I've broken my whole head, I've been struggling for a day now and I can't make an indent from above in 70 hours of this wonderful layout. The task is such that all this would be 100vh in height, BUT inside the block there should be an indent from above of 70px. The rest of the "brickwork should occupy the rest of the space in height and width, it seems that I made this structure with grief in half, everything is adaptive and the height is normal, but if I add an indent, all this does not fit into 100vh :( please help!
There is a blank https:/ /codepen.io/Cheizer/pen/RZOXMG how to make a 70px indent from the top so that everything fits into 100vh in height?
Answer the question
In order to leave comments, you need to log in
there is a video on youtube about css-grid - in 5 lines it implements
either js plugins like - masonry
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question