Answer the question
In order to leave comments, you need to log in
How can you change the position of a block with just CSS?
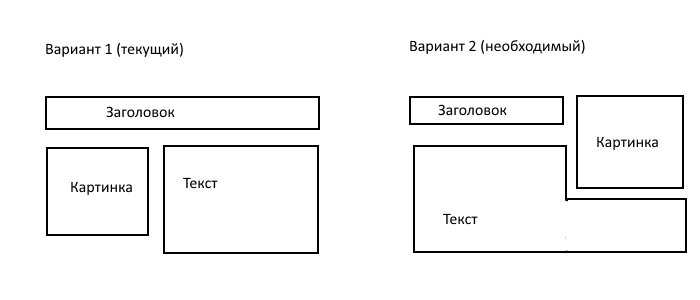
The task is to change the position of the block when changing permissions. The question crept in exactly how to make this move so that you do not have to change the layout (well, or maybe only the most minor changes in the HTML code). This must be done without using JS. State A and B are better seen in the diagram below: 
Option 1 is initially available, then option 2 should be formed when the screen changes. Option 1 for IE8+ browsers, and option 2 for IE9+ (due to the fact that changes are made using CSS media queries, which are simply not available in IE8, so there is always 1 option).
I honestly fought over the issue for a very long time, but, unfortunately, I could not find a solution. More precisely, I was able to move the image to the right, but I was losing the wrapping of the text under the image.
Maybe because of a bunch of options my eyes are blurry and I don’t see something obvious. Please help the community with this issue. A sample layout is available here: https://jsfiddle.net/88jafhbL/
Thanks in advance for your attention and help!
Update 3: Perhaps there are some ways without looking at old browsers? If it's not difficult, could you give working examples on the same JSFiddle, for example.
Answer the question
In order to leave comments, you need to log in
Given what we discussed in the comments https://jsfiddle.net/0yppu7zz/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question