Answer the question
In order to leave comments, you need to log in
How can I set up lazy loading of the map (leaflet)?
Hello
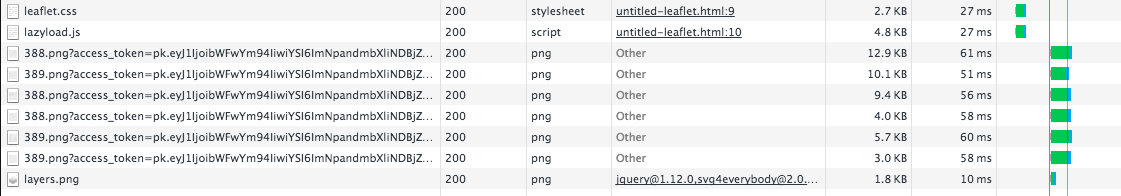
I can't set up lazy loading for the map in this example . The map is located at the bottom of the example and is powered by leaflet.js . The bottom line is that for images, blocks, frames, and some other elements, lazy loading works correctly in this example, but it does not work for a map. In theory, all elements should be downloaded and given to the user when the map is visible in the browser, but this does not happen and the map is displayed immediately when the page is loaded and requests immediately occur: 
Please tell me how you can set up lazy loading of the map in this particular example so that the map is rendered and loaded the data not immediately when the page was loaded, but when the user reached the boundaries of its visibility in the browser?
The example uses the lazysizes lazy-load script .
Addendum:
There is an idea to wrap the leaflet call in a function:
function xxx() {
//leaflet option
}
setTimeout(xxx, 5000);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question