Answer the question
In order to leave comments, you need to log in
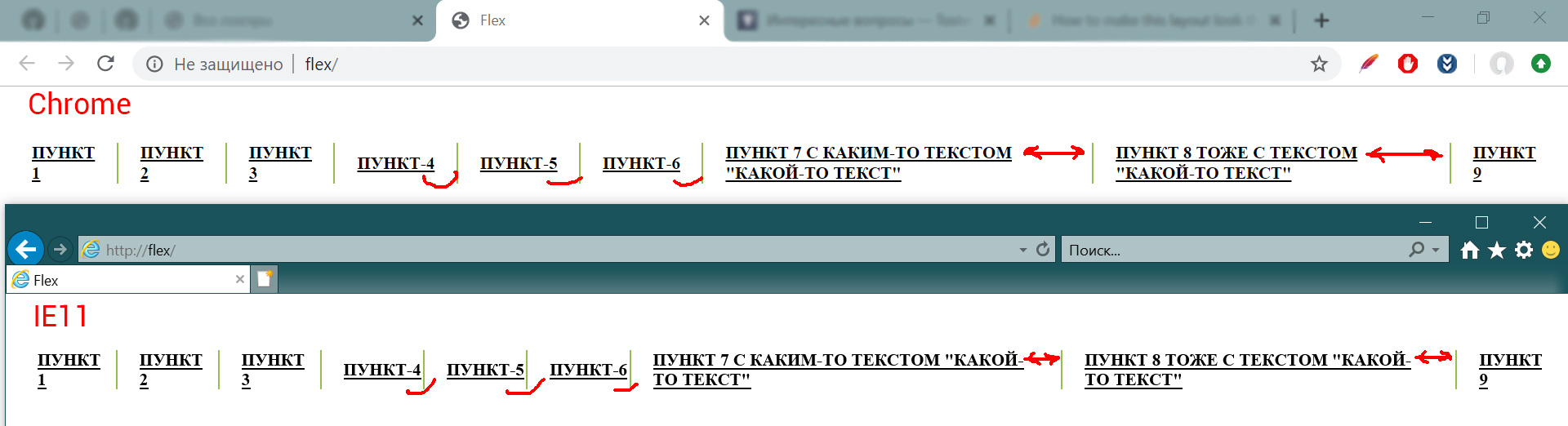
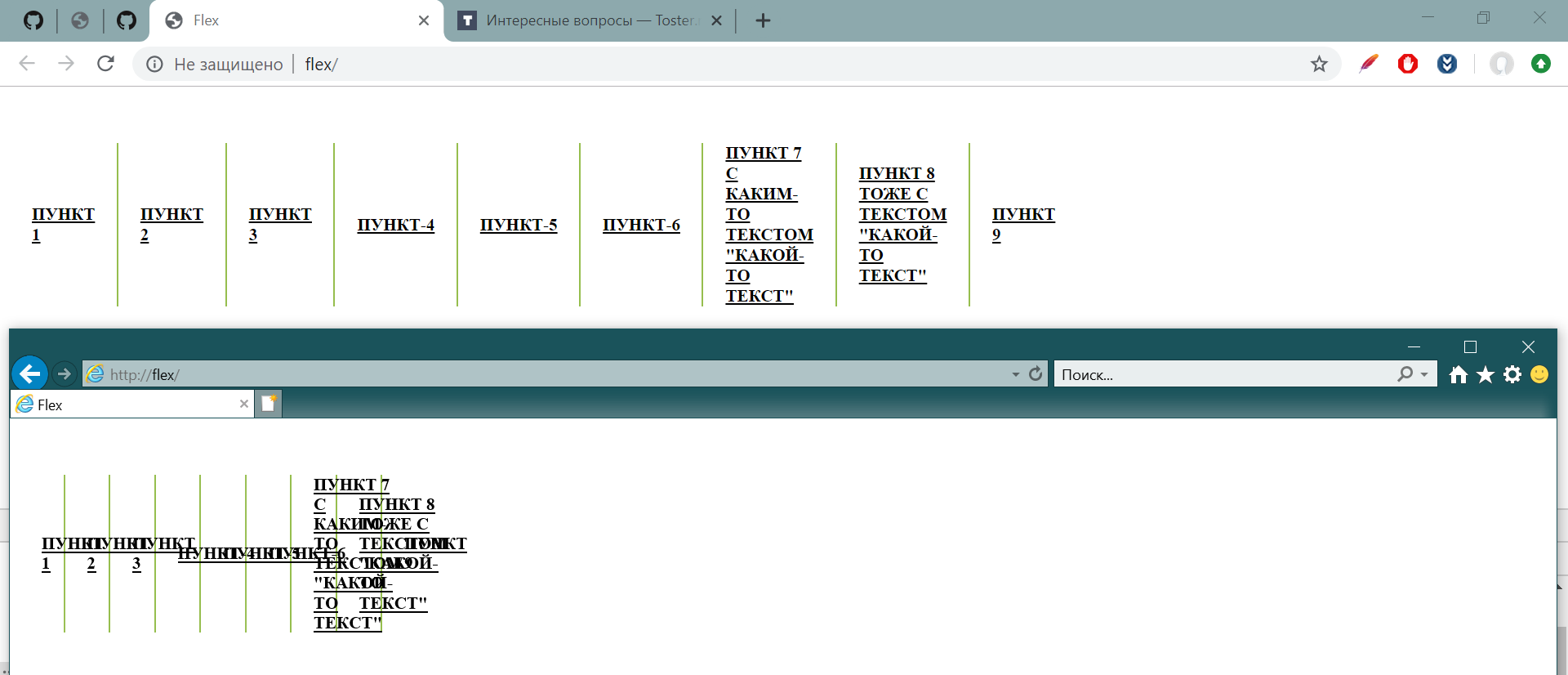
How can I make this layout look the same in both Chrome and IE 11?
There is this code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flex</title>
</head>
<body>
<style>
.top-menu {
padding-top: 30px;
padding-bottom: 13px;
padding-left: 0;
display: flex;
}
.top-menu__item {
display: flex;
align-items: center;
padding-left: 18px;
padding-right: 18px;
}
.top-menu__item:nth-last-of-type(n+2) {
border-right: 1px solid #96be4e;
}
.top-menu__link {
font-weight: bold;
text-transform: uppercase;
color: #000;
font-size: 14px;
}
</style>
<ul class="top-menu">
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 1</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 2</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 3</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт-4</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт-5</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт-6</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 7 с каким-то текстом "какой-то текст"</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 8 тоже с текстом "какой-то текст"</a>
</li>
<li class="top-menu__item">
<a href="#" class="top-menu__link">Пункт 9</a>
</li>
</ul>
</body>
</html>
.top-menu__itemto flex-basis: 0;, Chrome and IE will have different results. I am attaching a screenshot. 
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question