Answer the question
In order to leave comments, you need to log in
How can I make the image adaptively occupy the entire space of the block?
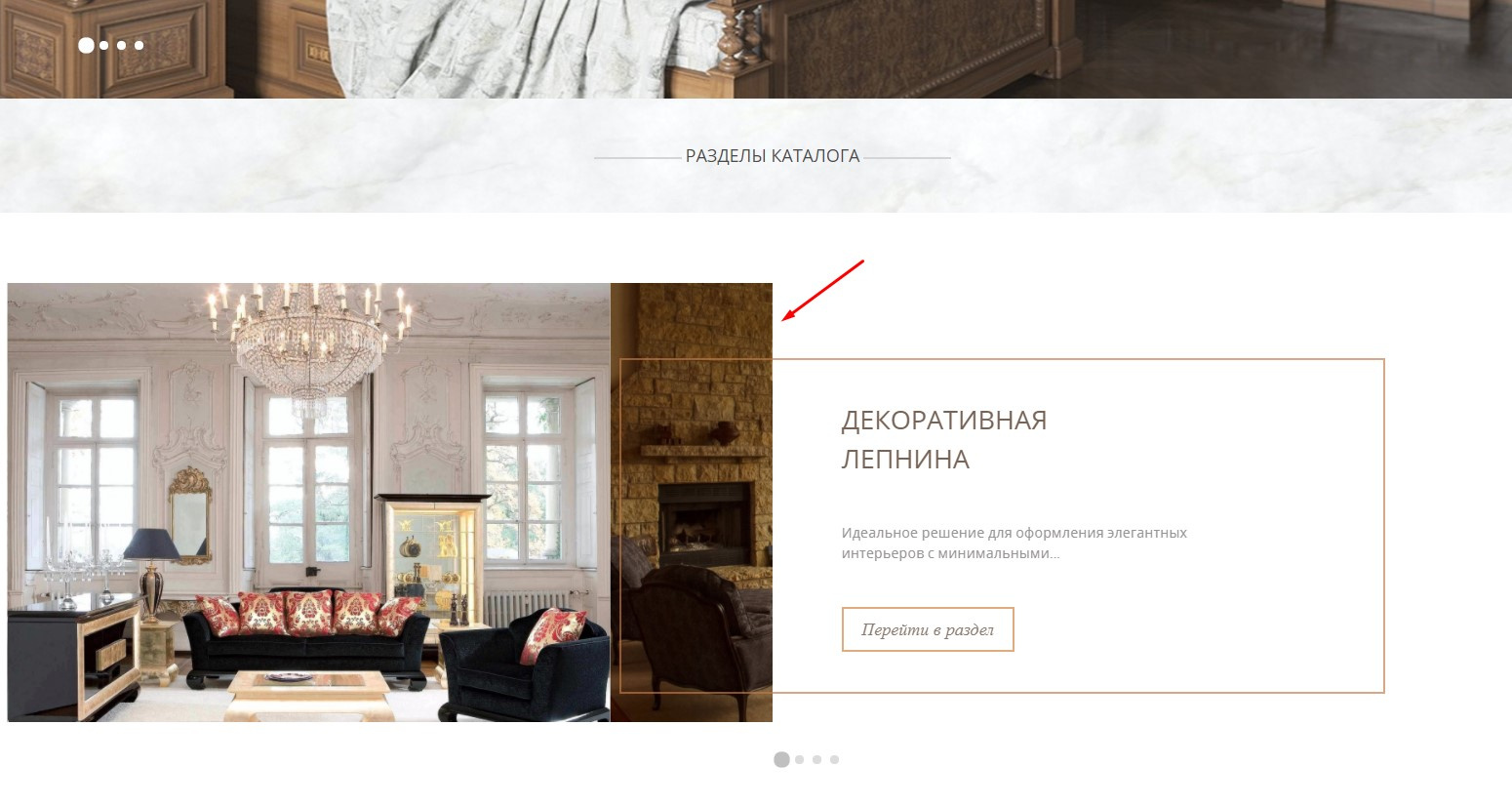
The stucco-section has two blocks. The owl-carousel block is located in the gallery stucco-gall block and it occupies 50% of the width of the screen in which the photos slide. The second block is stucco-gal-info, which contains text with a border, which, by design, climbs a little on the block with slides.
My code is https://jsfiddle.net/Norum87/Lb543fnr/
Questions:
1) How can I make the photos in the stucco-gall block occupy the entire space of the block and at the same time the width and height are automatically equal and proportionally decrease when the screen is reduced? That is, to get an adaptive square? I tried to fix it with this method https://medium.com/@anna.cloverfield/%D0%BA%D0%B0%...
and this method jsfiddle.net/0nc2n0yy but I didn't understand how.
2) I also don’t understand why a part of another photo pops up when I slide?

Answer the question
In order to leave comments, you need to log in
It's easier then to abandon nested IMGs and do something like this through background:
<div class="slider">
<div class="item" style="background-image:url(.../img-1.jpg);"></div>
<div class="item" style="background-image:url(.../img-2.jpg);"></div>
</div>.slider .item{
min-height:300px;
background-size:cover;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question