Answer the question
In order to leave comments, you need to log in
How can I make the color of both the title and the paragraph change when hovering over the block?
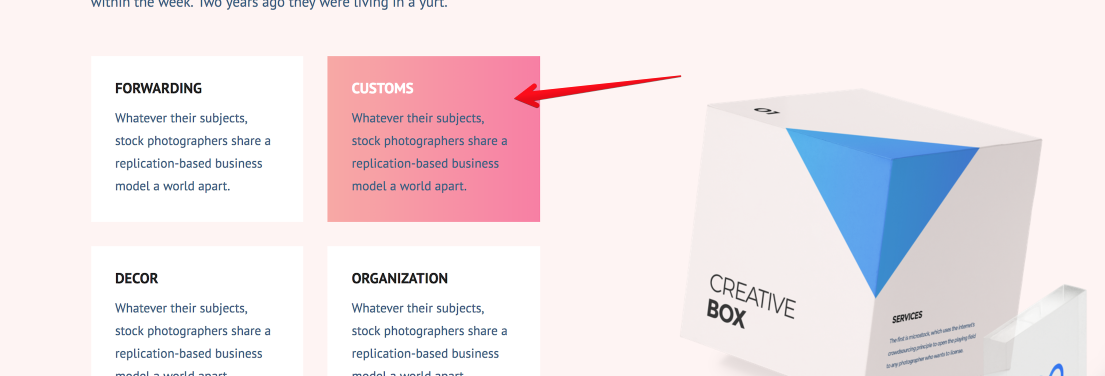
I am attaching a screenshot. I set a separate hover for the white box, a separate hover for the title, and a separate hover for the paragraph.
Task: to make it so that when you hover over a white box, the color changes to white and the paragraph and heading.
Here's how I did:
.section-service:hover {
background-color: #FB7DA4;
background-image: linear-gradient(to right, #FBA9A2, #FB7DA4);
}
.section-service h3:hover, .section-service p:hover {
color: #fff;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question