Answer the question
In order to leave comments, you need to log in
How can I make a menu?
i decided to make a site according to the psd layout
and i did
it but i got an error
when i wrote d-flex
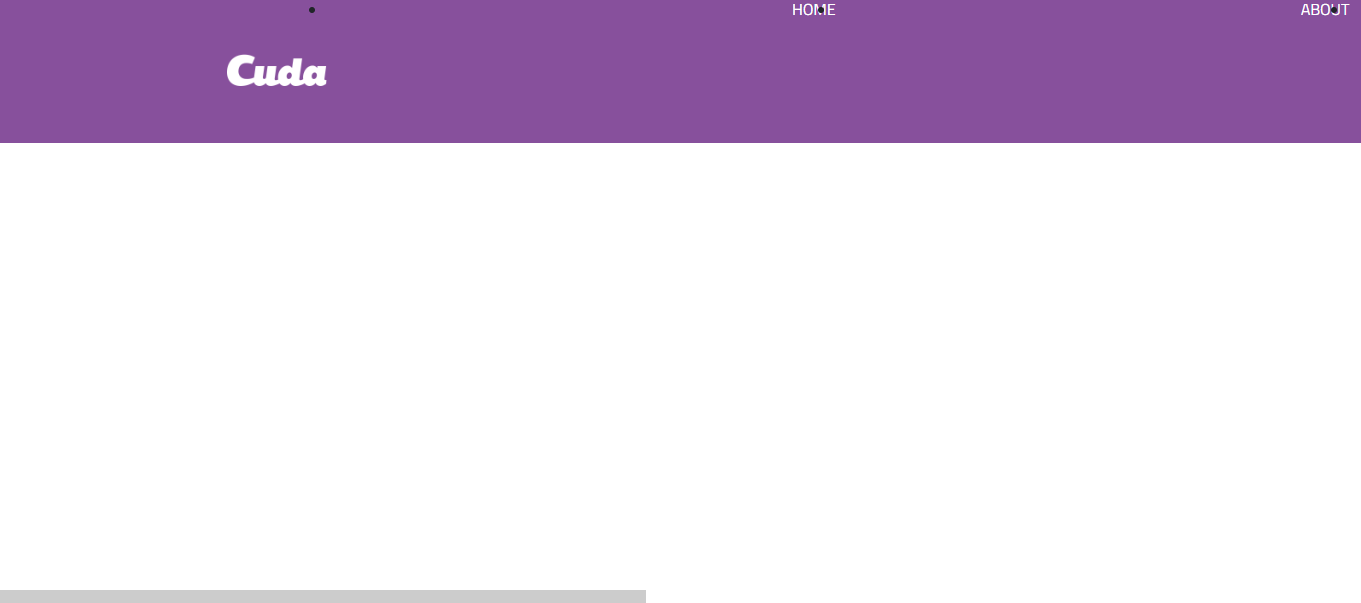
then this happened : 
help me!
the code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="https://fonts.googleapis.com/css?family=Titillium+Web&display=swap" rel="stylesheet">
<style type="text/css">
.icon {
margin-top: 57px;
margin-bottom: 57px;
margin-left: 212px;
}
/* 46px */
.menu__item a {
margin-top: 57px;
margin-bottom: 57px;
margin-left: 465px;
font-size: 16px;
text-transform: uppercase;
font-family: 'Titillium Web', sans-serif;
color: #fff;
text-decoration: none;
}
header {
background-color: #87509c;
}
</style>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<header class="container-fluid d-flex">
<img class="icon" src="logo.png" width="100px">
<nav>
<ul class="menu d-flex">
<li class="menu__item">
<a href="#">Home</a>
</li>
<li class="menu__item">
<a href="#">About</a>
</li>
<li class="menu__item">
<a href="#">Work</a>
</li>
<li class="menu__item">
<a href="#">Blog</a>
</li>
<li class="menu__item">
<a href="#">Contact</a>
</li>
</ul>
</nav>
</header>
</body>
</html>Answer the question
In order to leave comments, you need to log in
by default flex lays out items in a row, add the flex-column class to make it a column.
but in general it was nice to describe what you wanted to achieve, so that you wouldn’t have to guess
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question