Answer the question
In order to leave comments, you need to log in
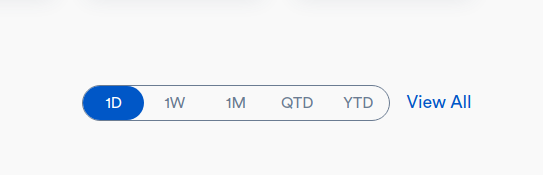
How can I make a button background animation so that the background moves from the last button pressed to the last button pressed?
I would like
the
background to move from one to another
.
I would like to implement this using jquery and bootstrap, since they are already included in the Angular project.

<div class="col text-right">
<div class="row period-selector pull-right">
><div class="col">
1D
</div><div class="col">
1W
</div><div class="col active">
1M
</div><div class="col">
QTD
</div><div class="col">
YTD
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
I found
https://codepen.io/alexsafayan/pen/srwEo
now it works with hover, you need to tweak a little, I think this is not a problem.
PS since my answer is indicated as a solution, I will supplement it with examples Sergey delphinpro , which I advise you to use
https://jsfiddle.net/t2jq9e5a/
https://jsfiddle.net/t2jq9e5a/1/ - there are more elements here
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question