Answer the question
In order to leave comments, you need to log in
How are previews made?
Hello.
I am not strong in design tools, tell me how such preview pictures are created. 

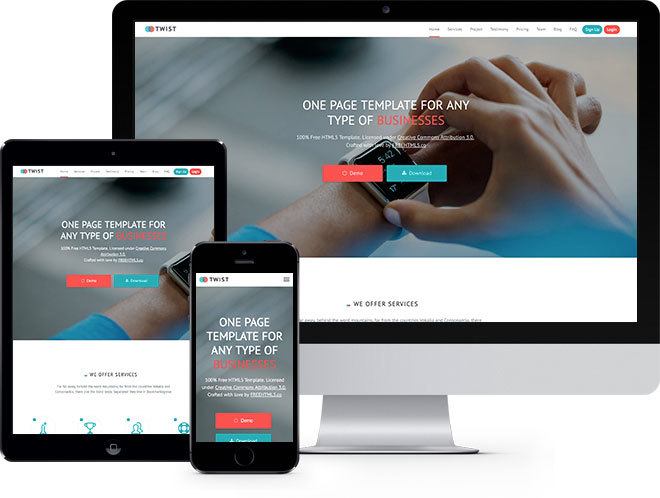
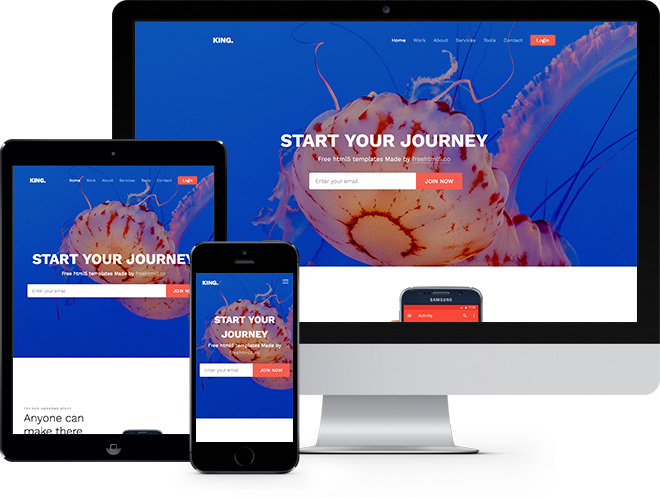
It is clear that on photo stocks a picture is taken where all 3 devices + blank screens ... but how to make sure that the adaptability of the site is preserved on the device screens? How to do this for your site?
Answer the question
In order to leave comments, you need to log in
Most likely - using the developer tools in chrome, select the device for debugging > make a screen > load into empty screens.
There are even online services for this - here is a paid one https://placeit.net/
But I also found free options - Google to help.
Three images of a web page were inserted into the mockup with devices. This can be easily done in any graphics editor.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question