Answer the question
In order to leave comments, you need to log in
Hover animation - block drop, how to do?
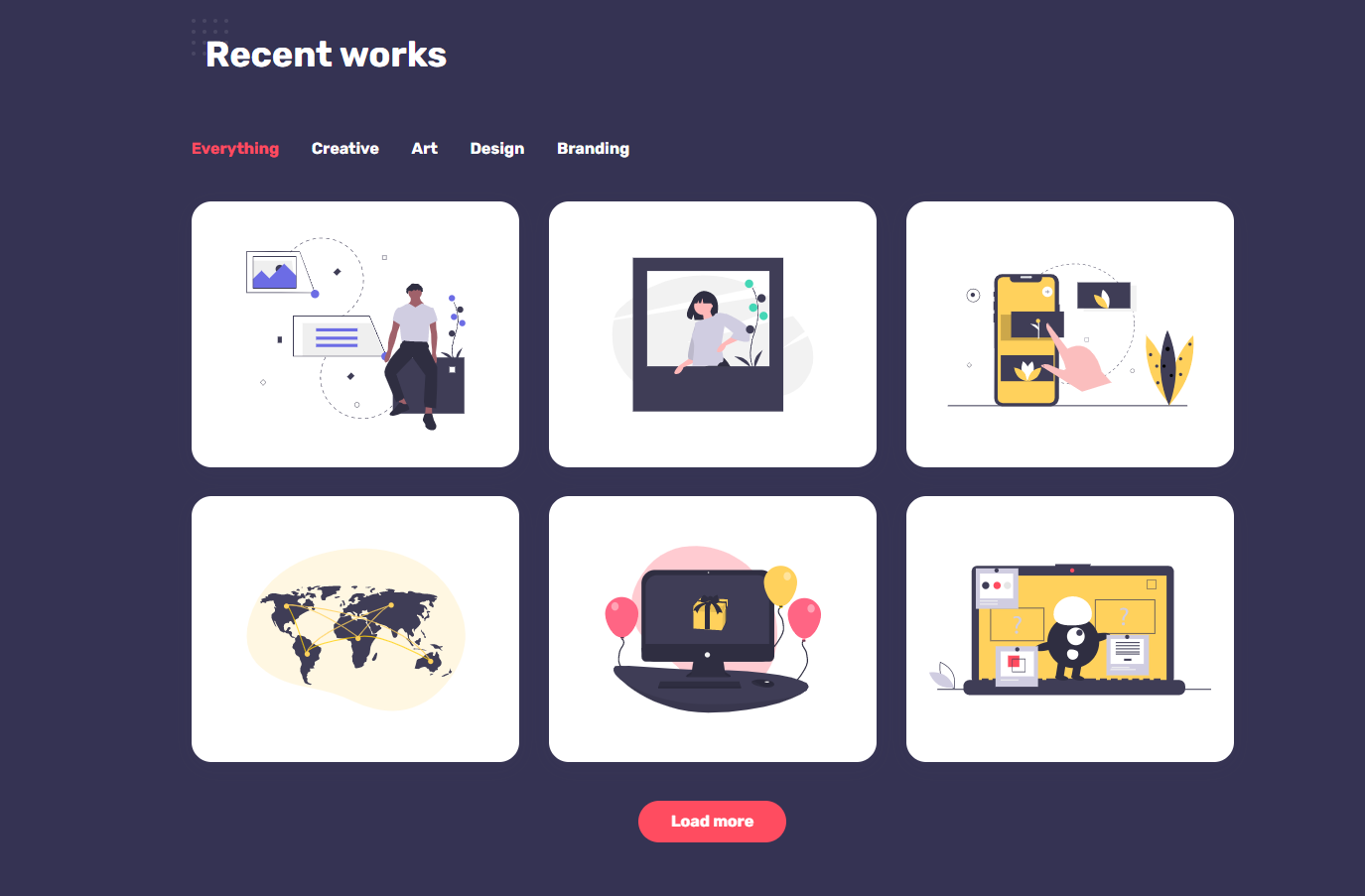
It looks like this:

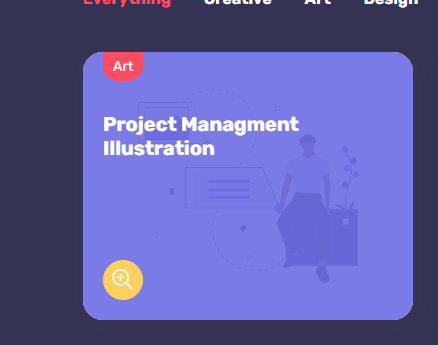
On hover, the following happens:

All this is natural under the transition, slowly appears (the top red block on top falls out like a sticker)
How to do this?
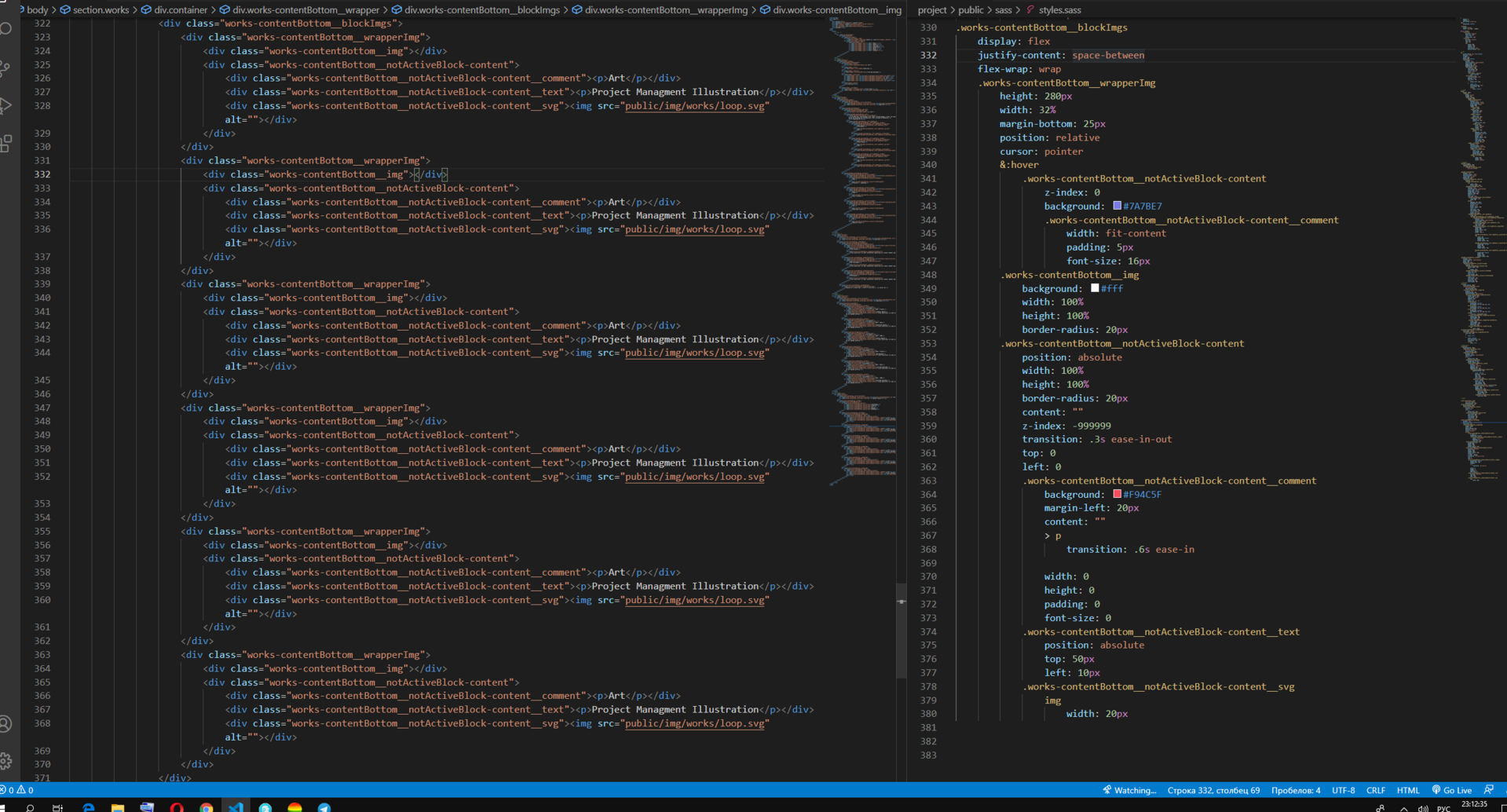
Here's what I got:

On hover:

Everything is crooked and not smooth
Code:

https://codepen.io/barbarossa356/pen/mdrYrNm?edito...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question