Answer the question
In order to leave comments, you need to log in
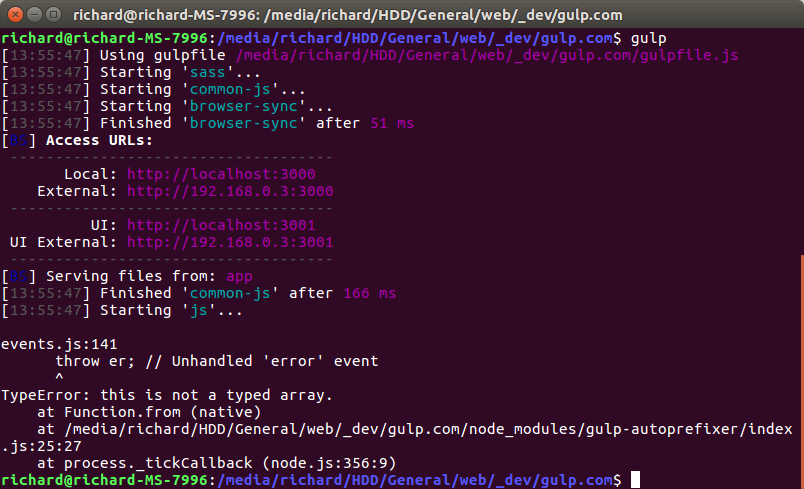
Gulp won't start, TypeError: this is not a typed array..?
Hey!
It's been a day since I moved to ubunutu and just now I'm getting started setting up gulp for web development.
Faced such a problem 
, went along the path /media/richard/HDD/General/web/_dev/gulp.com/node_modules/gulp-autoprefixer/index.js:25:27
here is gulpfile.js
var gulp = require('gulp'),
gutil = require('gulp-util' ),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
cleanCSS = require('gulp-clean-css'),
rename = require('gulp-rename'),
del = require('del'),
imagemin = require('gulp-imagemin'),
cache = require('gulp-cache'),
// autoprefixer = require('gulp-autoprefixer'),
ftp = require('vinyl-ftp'),
notify = require("gulp-notify");
// Скрипты проекта
gulp.task('common-js', function() {
return gulp.src([
'app/js/common.js',
])
.pipe(concat('common.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('js', ['common-js'], function() {
return gulp.src([
'app/libs/jquery/dist/jquery.min.js',
'app/js/common.min.js', // Всегда в конце
])
.pipe(concat('scripts.min.js'))
.pipe(uglify()) // Минимизировать весь js (на выбор)
.pipe(gulp.dest('app/js'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'app'
},
notify: false,
// tunnel: true,
// tunnel: "projectmane", //Demonstration page: http://projectmane.localtunnel.me
});
});
gulp.task('sass', function() {
return gulp.src('app/sass/**/*.sass')
.pipe(sass({outputStyle: 'expand'}).on("error", notify.onError()))
.pipe(rename({suffix: '.min', prefix : ''}))
// .pipe(autoprefixer(['last 15 versions']))
// .pipe(cleanCSS()) // Опционально, закомментировать при отладке
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('watch', ['sass', 'js', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']);
gulp.watch(['libs/**/*.js', 'app/js/common.js'], ['js']);
gulp.watch('app/*.php', browserSync.reload);
});
gulp.task('imagemin', function() {
return gulp.src('app/img/**/*')
.pipe(cache(imagemin()))
.pipe(gulp.dest('dist/img'));
});
gulp.task('build', ['removedist', 'imagemin', 'sass', 'js'], function() {
var buildFiles = gulp.src([
'app/*.html',
'app/.htaccess',
]).pipe(gulp.dest('dist'));
var buildCss = gulp.src([
'app/css/main.min.css',
]).pipe(gulp.dest('dist/css'));
var buildJs = gulp.src([
'app/js/scripts.min.js',
]).pipe(gulp.dest('dist/js'));
var buildFonts = gulp.src([
'app/fonts/**/*',
]).pipe(gulp.dest('dist/fonts'));
});
gulp.task('deploy', function() {
var conn = ftp.create({
host: 'hostname.com',
user: 'username',
password: 'userpassword',
parallel: 10,
log: gutil.log
});
var globs = [
'dist/**',
'dist/.htaccess',
];
return gulp.src(globs, {buffer: false})
.pipe(conn.dest('/path/to/folder/on/server'));
});
gulp.task('removedist', function() { return del.sync('dist'); });
gulp.task('clearcache', function () { return cache.clearAll(); });
gulp.task('default', ['watch']);Answer the question
In order to leave comments, you need to log in
Maybe the version of the autoprefixer is incompatible with the version of Node. What versions?
"This assembly worked on win 10" - but does not work on another OS?
Or a problem with the module itself (probably on github in the issue this has already been mentioned)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question