Answer the question
In order to leave comments, you need to log in
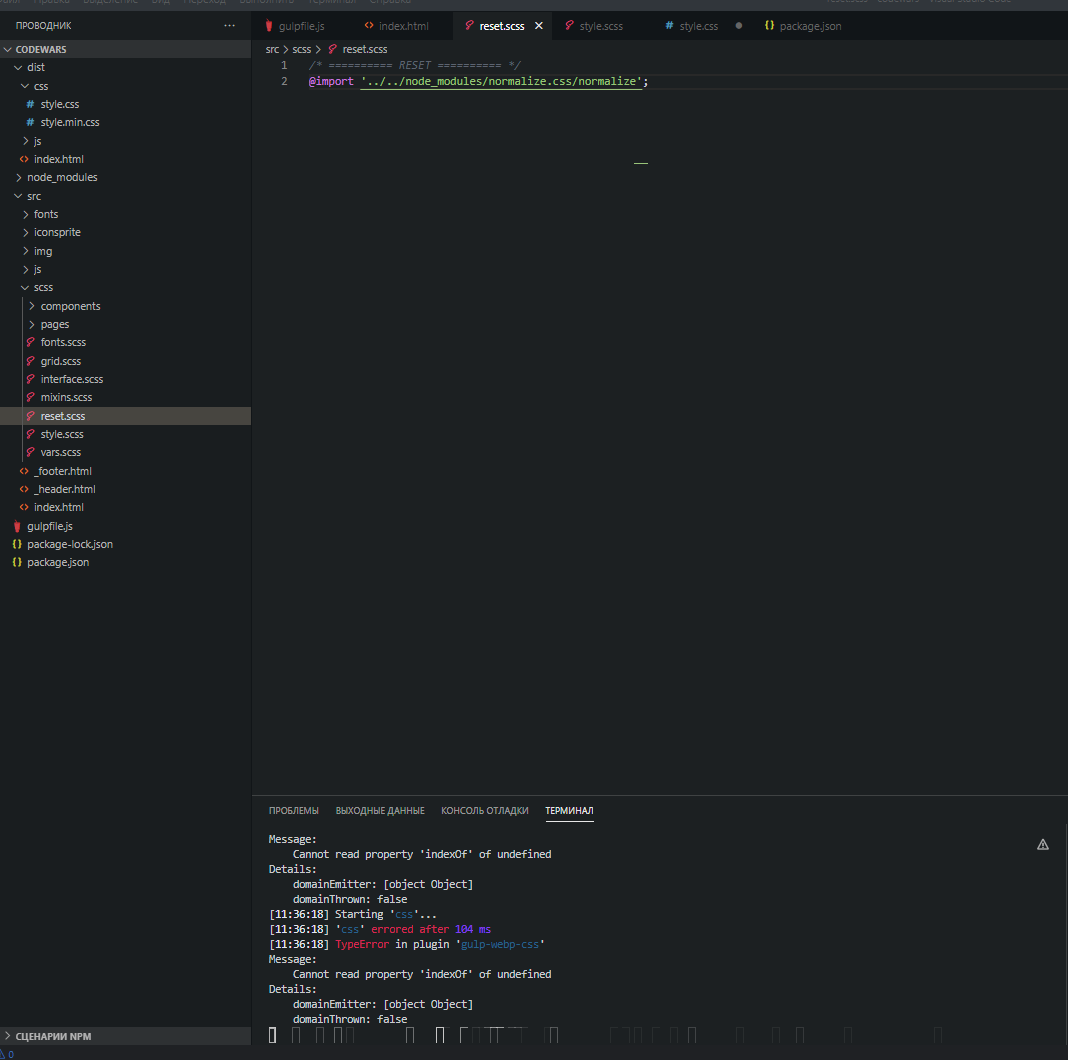
Gulp-wepb-css won't let me import css file from node_modules. How to decide?
I want to connect the normalize.css file via import to a common scss file via import

However, the gulp-webp-css plugin gives an error.
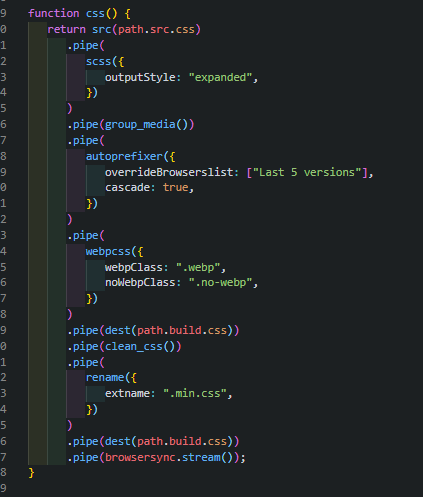
In gulpfile, this function manages this business:

I would be glad for any feedback!
Answer the question
In order to leave comments, you need to log in
Try gulp-sass which will compile scss files into one css file.
And the normalize.css extension must first be changed to normalize.scss.
I have the same situation and I suffered all day.
And the solution is very simple! Drop the gulp-webp-css pipe ( .pipe(webpcss()) ) below the cleaner ( .pipe(clean_css()) ) and you'll end up with something like this:
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(group_media())
.pipe(
autoprefixer({
overrideBrowserslist: ["last 15 versions"],
cascade: true
})
)
// .pipe(webpcss())
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(webpcss())
.pipe(rename({
extname: ".min.css"
}))
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question