Answer the question
In order to leave comments, you need to log in
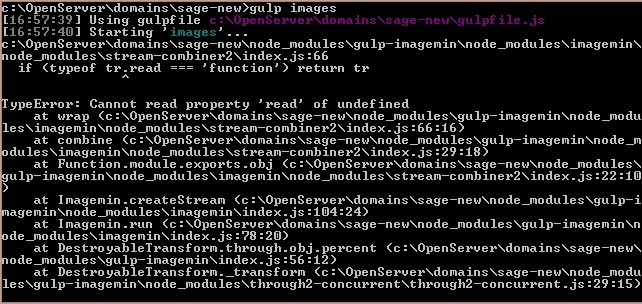
gulp-imagemin not working. What could be the reason?
Good evening!
I have clean Win 8.1, installed Git, NodeJS 4.2.1 + npm, globally installed gulp (npm install -g gulp), all dependencies installed in the project, and this code in gulpfile.js:
gulp.task('images', function() {
return gulp.src(globs.images)
.pipe(imagemin({
progressive: true,
interlaced: true,
svgoPlugins: [{removeUnknownsAndDefaults: false}, {cleanupIDs: false}]
}))
.pipe(gulp.dest(path.dist + 'images'))
.pipe(browserSync.stream());
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question