Answer the question
In order to leave comments, you need to log in
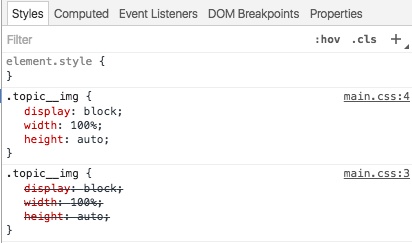
Why are styles duplicated?
I am compiling the project at a gallop. Styles on stylus. Everything is collected in one main.css file, and minified. But in the final main.css all styles are duplicated 2 times. How to fix it? 
Here is the gallpfile itself:
'use strict';
// Require plugins
const gulp = require('gulp');
const plumber = require('gulp-plumber');
const prefixer = require('gulp-autoprefixer');
const concat = require('gulp-concat');
const jade = require('gulp-jade');
const stylus = require('gulp-stylus');
const uglify = require('gulp-uglify');
// Template
gulp.task('jade', function() {
gulp.src('src/jade/pages/*.jade')
.pipe(plumber())
.pipe(jade({pretty: true}))
.pipe(gulp.dest('dist/'));
})
// Styles
gulp.task('stylus', function() {
gulp.src('src/stylus/**/*.styl')
.pipe(plumber())
.pipe(stylus({
compress: true
}))
.pipe(concat('main.css'))
.pipe(gulp.dest('dist/css'));
});
// Scripts
gulp.task('js', function() {
gulp.src('src/js/**/*.js')
.pipe(plumber())
.pipe(concat('main.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
// Watches
gulp.task('stylus:watch', function () {
gulp.watch('src/stylus/**/*.styl', ['stylus']);
});
gulp.task('jade:watch', function () {
gulp.watch('src/jade/**/*.jade', ['jade']);
});
gulp.task('js:watch', function () {
gulp.watch('src/js/**/*.js', ['js']);
});
// Default task
gulp.task('default', ['stylus:watch', 'jade:watch', 'js:watch']);

Answer the question
In order to leave comments, you need to log in
Why is this pipe in the "stylus" task: .pipe(concat('main.css'))?
He's clearly out of place here.
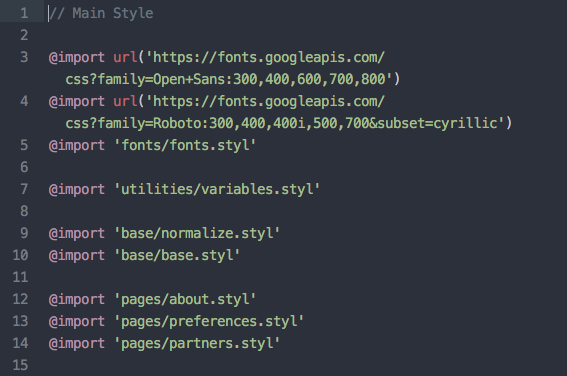
You already have all the styles imported into main. styl, and he is in the pipe
.pipe(stylus({
compress: true
}))Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question