Answer the question
In order to leave comments, you need to log in
What is causing the error when compiling sass via gulp?
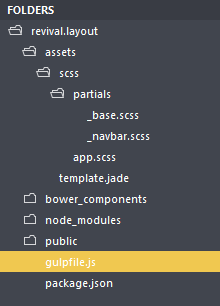
The project structure is currently as follows: 
Inside app.scss, the following files are connected:
@import 'partials/base';
@import 'partials/navbar';var gulp = require('gulp'),
sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
jade = require('gulp-jade'),
rename = require('gulp-rename');
var path = {
src: {
styles: './assets/scss/app.scss',
jade: './assets/**/*.jade'
},
public: {
styles: './public/css',
jade: './public/',
},
watch: {
styles: './assets/**/*.scss',
jade: './assets/**/*.jade',
}
};
gulp.task('styles', function() {
return gulp.src(path.src.styles)
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 5 version']
}))
.pipe(gulp.dest(path.public.styles))
});
gulp.task('jade', function() {
return gulp.src(path.src.jade)
.pipe(jade({
pretty: true
}))
.pipe(gulp.dest(path.public.jade))
});
gulp.task('watch', function() {
gulp.watch(path.watch.styles, ['styles']);
gulp.watch(path.watch.jade, ['jade']);
});events.js:160
throw er; // Unhandled 'error' event
^
Error: assets\scss\app.scss
Error: File to import not found or unreadable: ./partials/base
Parent style sheet: D:/Developement/OpenServer/domains/revival.layout/assets/scss/app.scss
on line 3 of assets/scss/app.scss
>> @import './partials/base';
^Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question