Answer the question
In order to leave comments, you need to log in
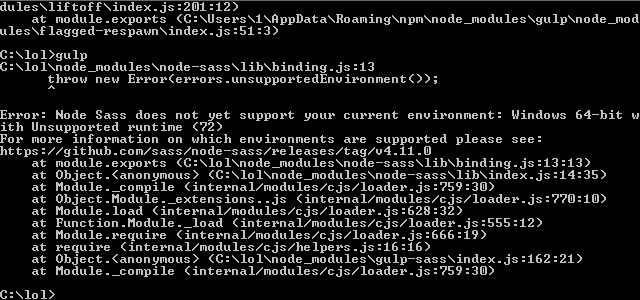
Gulp error, what to do?
I run the watch task, there are the same errors on each assembly
Gulp version - 4
// Подключаем Gulp
var gulp = require("gulp");
// Подключаем плагины Gulp
var sass = require("gulp-sass"), // переводит SASS в CSS
cssnano = require("gulp-cssnano"), // Минимизация CSS
autoprefixer = require('gulp-autoprefixer'), // Проставлет вендорные префиксы в CSS для поддержки старых браузеров
imagemin = require('gulp-imagemin'), // Сжатие изображение
concat = require("gulp-concat"), // Объединение файлов - конкатенация
uglify = require("gulp-uglify"), // Минимизация javascript
rename = require("gulp-rename"); // Переименование файлов
/* --------------------------------------------------------
----------------- Таски ---------------------------
------------------------------------------------------------ */
// Копирование файлов HTML в папку dist
gulp.task("html", function() {
return gulp.src("src/*.html")
.pipe(gulp.dest("dist"));
});
// Объединение, компиляция Sass в CSS, простановка венд. префиксов и дальнейшая минимизация кода
gulp.task("sass", function() {
return gulp.src("src/sass/*.sass")
.pipe(concat('styles.sass'))
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(cssnano())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest("dist/css"));
});
// Объединение и сжатие JS-файлов
gulp.task("scripts", function() {
return gulp.src("src/js/*.js") // директория откуда брать исходники
.pipe(concat('scripts.js')) // объеденим все js-файлы в один
.pipe(uglify()) // вызов плагина uglify - сжатие кода
.pipe(rename({ suffix: '.min' })) // вызов плагина rename - переименование файла с приставкой .min
.pipe(gulp.dest("dist/js")); // директория продакшена, т.е. куда сложить готовый файл
});
// Сжимаем картинки
gulp.task('imgs', function() {
return gulp.src("src/images/*.+(jpg|jpeg|png|gif)")
.pipe(imagemin({
progressive: true,
svgoPlugins: [{ removeViewBox: false }],
interlaced: true
}))
.pipe(gulp.dest("dist/images"))
});
// Задача слежения за измененными файлами
gulp.task("watch", function() {
gulp.watch("src/*.html", ["html"]);
gulp.watch("src/js/*.js", ["scripts"]);
gulp.watch("src/sass/*.sass", ["sass"]);
gulp.watch("src/images/*.+(jpg|jpeg|png|gif)", ["imgs"]);
});
///// Таски ///////////////////////////////////////
// Запуск тасков по умолчанию
gulp.task("default", ["html", "sass", "scripts", "imgs", "watch"]);
gulp.task('taskname', function () {
return gulp.src('source-files')
.pipe(plugin-name())
.pipe(gulp.dest('folder'))
});
Answer the question
In order to leave comments, you need to log in
Read the short answer explanation below if the syntax is neededgulp 4
gulp.task('watch', function(){
gulp.watch("src/*.html", gulp.series("html"));
gulp.watch("src/js/*.js", gulp.series("scripts"));
gulp.watch("src/sass/*.sass", gulp.series("sass"));
gulp.watch("src/images/*.+(jpg|jpeg|png|gif)", gulp.series("imgs"));
})paralleland series. That is, in the first case, your tasks in the thread are executed together. And in another case, the first task will be executed first , then the second, the third and to the end.
Errors: rvkyS2jf1ik.jpg is a broken image...
1 - You are using Gulp 4, but Gulp 3 syntax. Syntax example
2 - if you are using Gulp4 you need to install Gulp-cli
3 - lots of videos on the internet how to switch to gulp 4
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question