Answer the question
In order to leave comments, you need to log in
GOOGLE SHEETS. API OZON leftovers. How?
The task is to upload the rest of ozon goods to a Google spreadsheet.
The array looks like this
Array
(
[result] => Array
(
[items] => Array
(
[0] => Array
(
[product_id] => 111
[offer_id] => 711
[stocks] => Array
(
[0] => Array
(
[type] => fbo
[present] => 0
[reserved] => 0
)
[1] => Array
(
[type] => fbs
[present] => 15
[reserved] => 0
)
)
)
[1] => Array
(
[product_id] => 222
[offer_id] => 34412
[stocks] => Array
(
[0] => Array
(
[type] => fbo
[present] => 0
[reserved] => 0
)
[1] => Array
(
[type] => fbs
[present] => 81
[reserved] => 0
)
)
)function onOpen(){
var ui = SpreadsheetApp.getUi();
ui.createMenu("OZON LAST")
.addItem("Получить остатки", "pullJSON")
.addSeparator()
.addToUi();
}
function pullJSON() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheets = ss.getSheets();
var sheet = ss.getActiveSheet();
var data = {
"page": 0, // Номер страницы, возвращаемой в запросе.
"page_size": 0 // Количество элементов на странице.
};
var options = {
method: "POST",
"contentType" : "application/json",
"headers" : {
"Client-Id": "XXX",
"Api-Key": "XXX-XXX-XXX",
//"Content-Type": "application/json"
},
'payload' : JSON.stringify(data)
}
var response = UrlFetchApp.fetch("https://api-seller.ozon.ru/v2/product/info/stocks", options);
var response2 = UrlFetchApp.fetch(response); // get feed
var dataAll = JSON.parse(response2.getContentText()); //
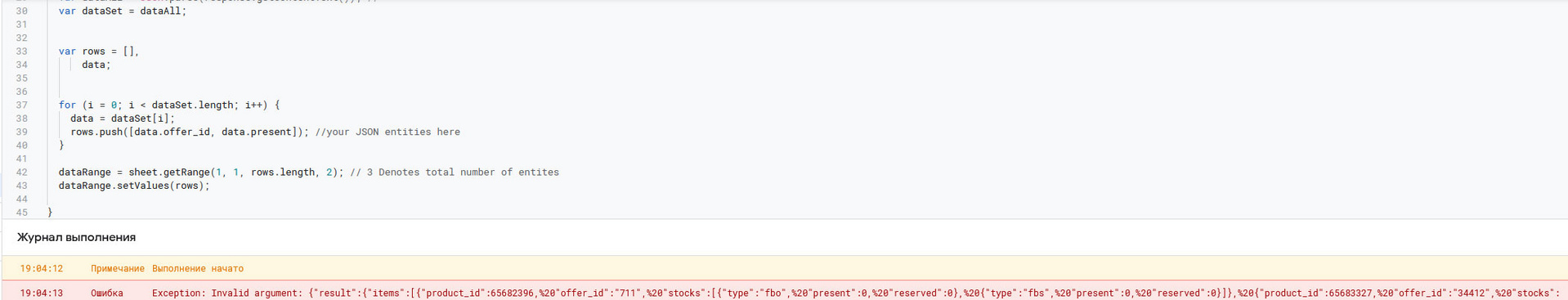
var dataSet = dataAll;
var rows = [],
data;
for (i = 0; i < dataSet.length; i++) {
data = dataSet[i];
rows.push([data.offer_id[0], data.present[0]]); //your JSON entities here
}
dataRange = sheet.getRange(1, 1, rows.length, 2); // 3 Denotes total number of entites
dataRange.setValues(rows);
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question