Answer the question
In order to leave comments, you need to log in
Front and back on localhost. How to share data?
Front: Vue + Axios
Back: Node + Mongo + Express
Back available at URL: localhost:5000
Front running at localhost:8080
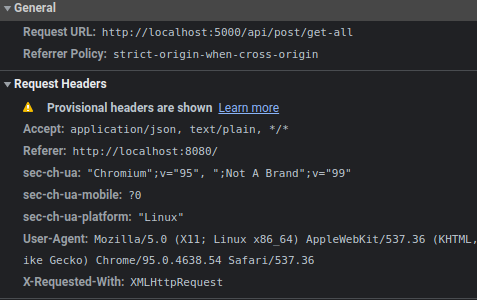
Back waiting for request at URL: localhost:5000/api/post/get-all
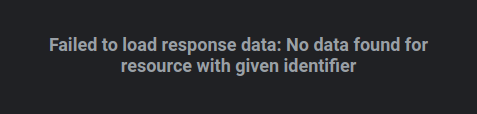
Making a request from the front:


Answer the question
In order to leave comments, you need to log in
Add headers for cors
res.setHeader("Access-Control-Allow-Origin", "*")
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("Access-Control-Allow-Headers", "*");
res.setHeader("Access-Control-Expose-Headers", "*");
res.setHeader("Access-Control-Request-Headers", "*");
res.setHeader( "Access-Control-Allow-Methods", "PUT, POST, GET, DELETE, PATCH, OPTIONS" );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question