Answer the question
In order to leave comments, you need to log in
From Firestorage I get links to display pictures on the site. But new arrays are created instead of the 1st, How to make 1 array?
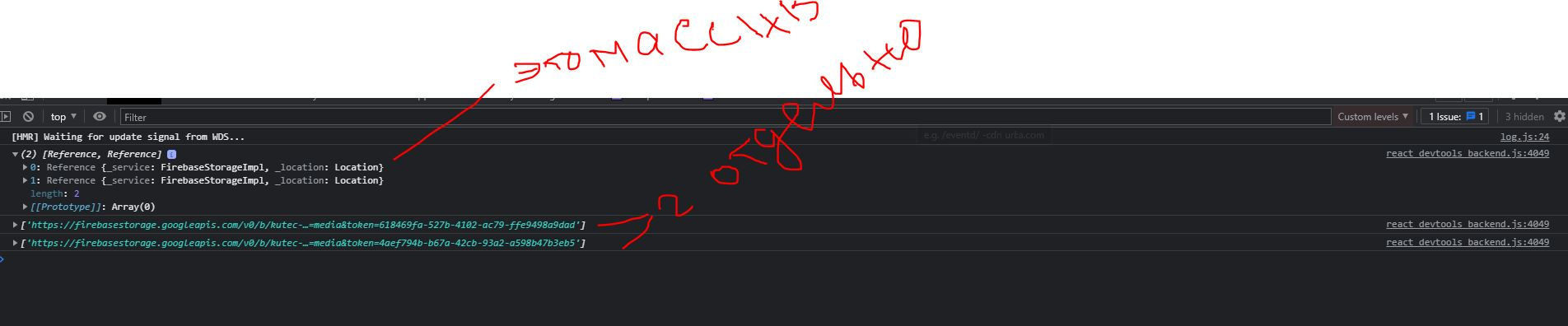
I get links from Firebase Storage, To display them on the site in cards (I recently started learning JS). I get an array from the database and when I pull the links and push into the array they create 2 new arrays for each link. Tell me how to make it so that they are in the same array.

function App() {
//state каталог для товаров
const [catalogItem, setCatalogItem] = useState([])
const [url, setUrl] = useState([])
// вытягиваем url с картинок из firebase storage
const displayImage = async (item) => {
await getDownloadURL(item)
.then(getUrl => {
const urlArr = []
urlArr.push(getUrl)
console.log(urlArr)
})
}
// получаем элементы из firebase storage и вызываем вфнкцию displayImage
useEffect(async function getImageStorage() {
const storage = getStorage()
const listRef = ref(storage, 'images/')
await list(listRef)
.then(response => {
const urlObj = response.items
console.log(urlObj)
for(let i =0; i < urlObj.length; i++){
displayImage(urlObj[i])
}
})
}, [setUrl])Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question